This document is for an older version of
Freeform
.
View latest version →
2.x Retired
Settings
Freeform includes several settings that allow you to customize your form management experience. To adjust your settings, click the Settings menu item while in the Freeform add-on, or go to CP > Developer > Add-On Manager > Freeform > Settings.
The settings allow you to adjust:
- License #
- License key #
- This isn't a required field, but it allows you to keep track of your licenses easier. Simply enter the Freeform license key you received here.
- License key #
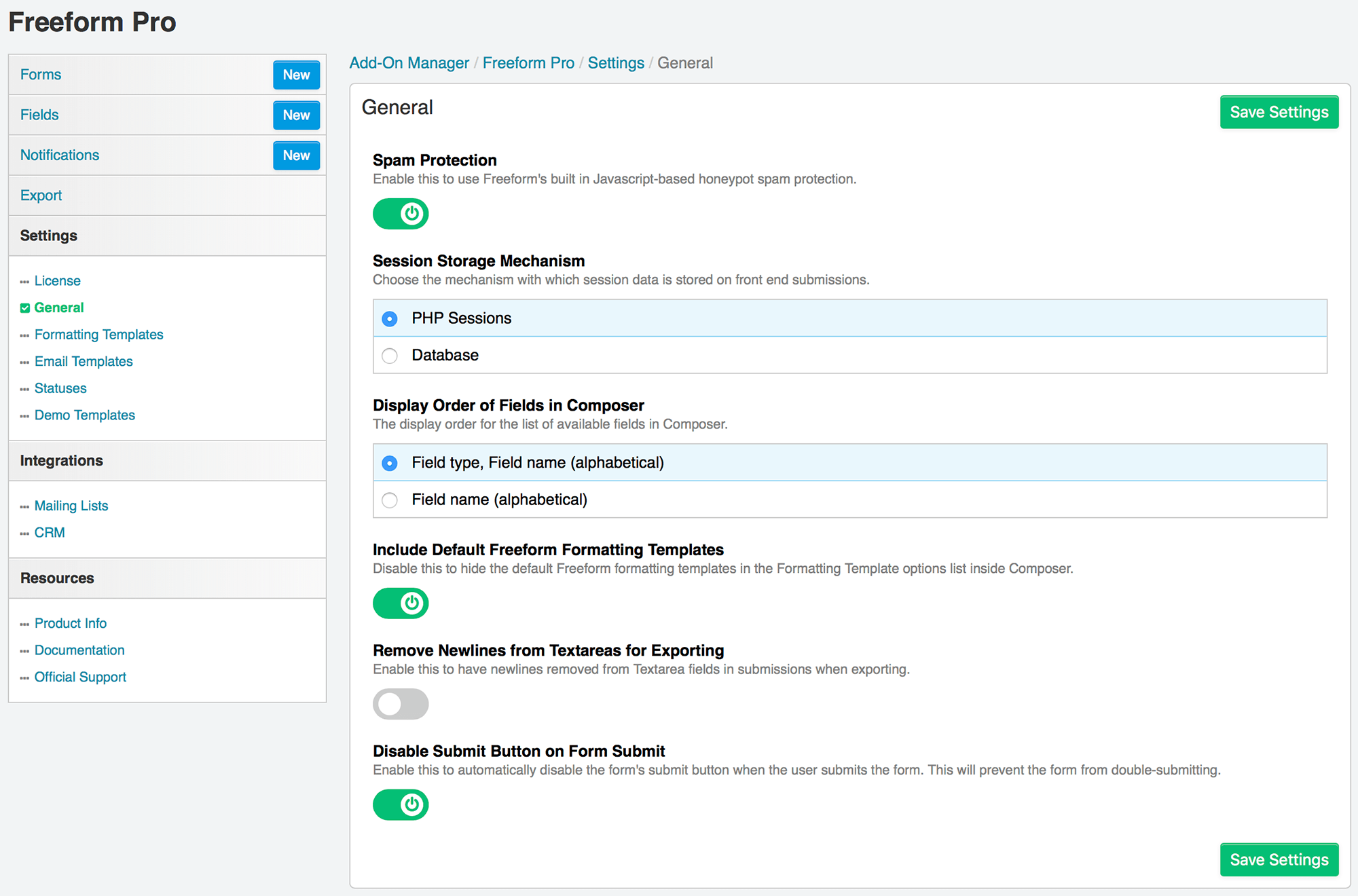
- General #
- Spam Protection #
- Freeform includes its own Javascript-based honeypot spam protection. This is enabled by default, but can be disabled here.
- For more information, visit the Spam Protection documentation.
- Spam protection simulates a successful submission? #
- Enable this to change the spam protection behavior to simulate a successful submission instead of just reloading the form.
- Session Storage Mechanism #
- Choose the mechanism with which session data is stored on front end submissions:
- PHP Sessions (default)
- Database
- Choose the mechanism with which session data is stored on front end submissions:
- Display Order of Fields in Composer #
- This setting allows you to set the display order for the list of available fields in Composer.
- Include Default Freeform Formatting Templates #
- Disable this to hide the default Freeform formatting templates in the Formatting Template options list inside Composer.
- Remove Newlines from Textareas for Exporting #
- Enable this to have newlines removed from Textarea fields in submissions when exporting.
- Disable Submit Button on Form Submit? #
- Enable this to automatically disable the form's submit button when the user submits the form. This will prevent the form from double-submitting.
- Automatically Scroll to Form on Errors and Multipage forms? #
- Enable this to have Freeform use JS to automatically scroll the page down to the form upon submit when there are errors or the form is continuing to the next page in multipage forms.
- Spam Protection #
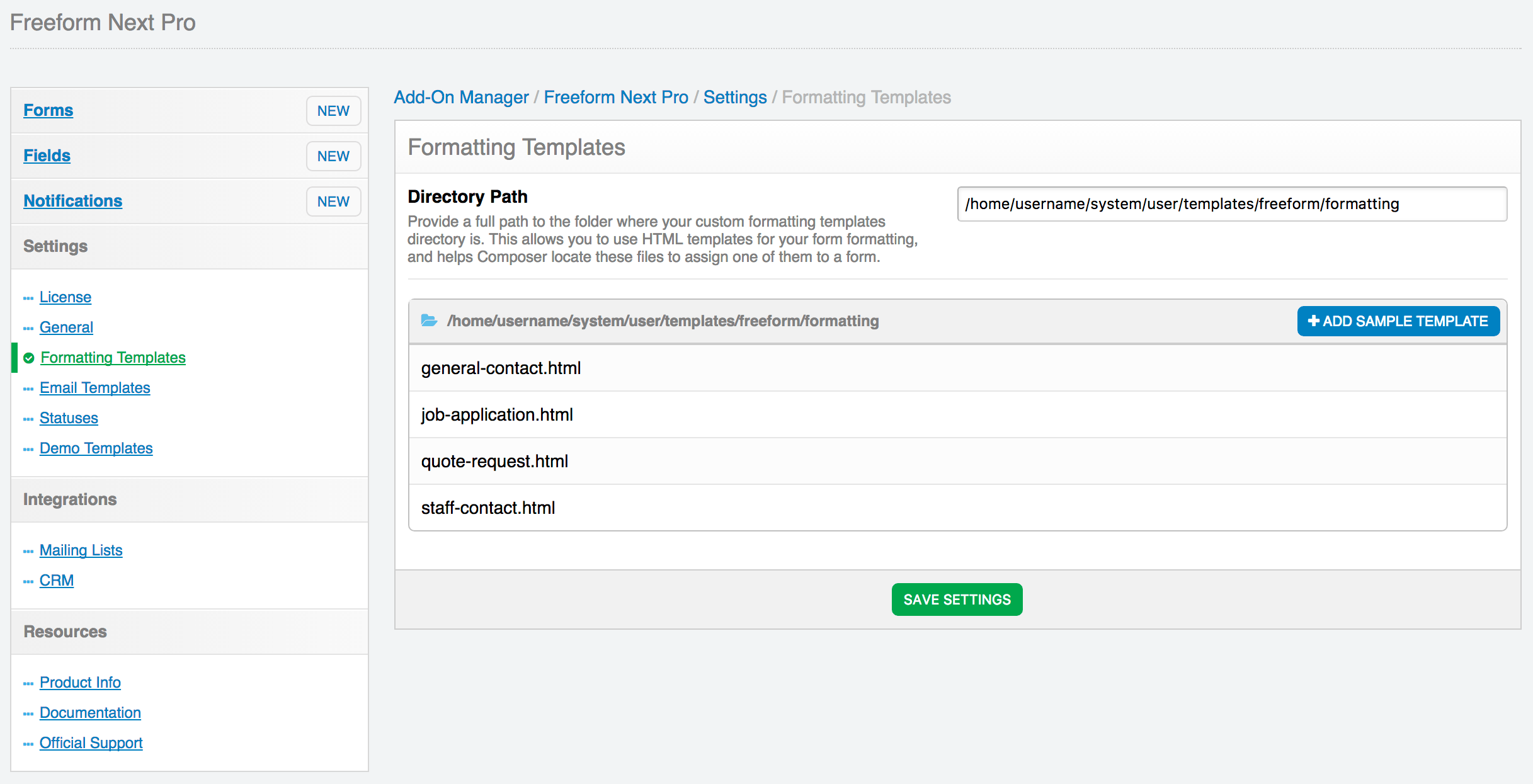
- Formatting Templates #
- Directory Path #
- When using custom formatting templates for your forms, you'll need to specify where your HTML templates are stored.
- Provide a relative path from the EE
/system/user/templates/directory, or full path to the folder where your custom formatting templates directory is. Examples:/home/username/www/public_html/freeform-formatting/home/username/www/system/user/templates/freeform-formattingfreeform-formatting/
- You should NOT attempt to use the EE Template Group and Template system and include paths like
/home/username/www/system/user/templates/default_site/freeform-formattingor/home/username/www/system/user/templates/default_site/freeform-formatting.group - To add a starter example template, click the "Add a sample template" button, and then edit the template after.
- Directory Path #
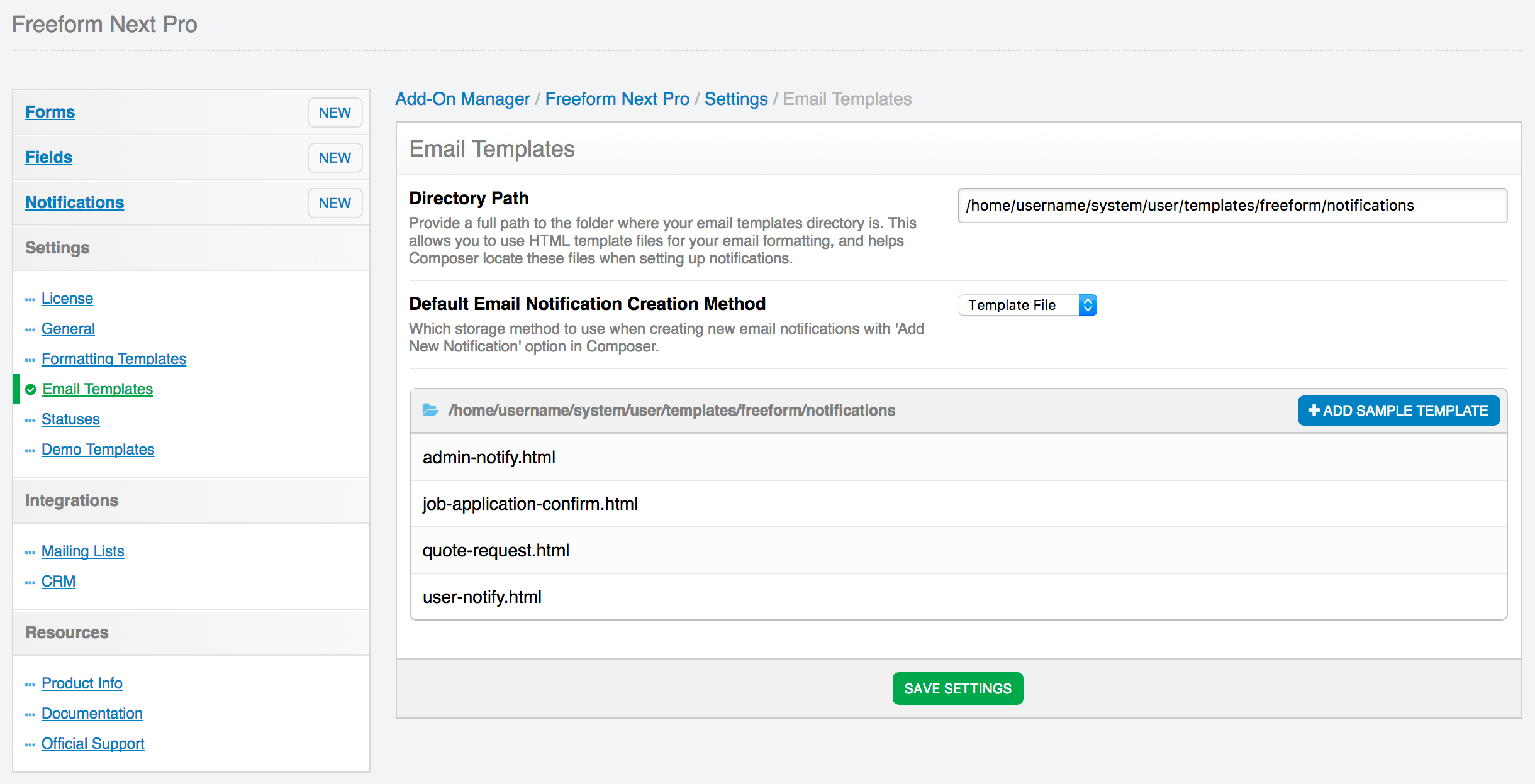
- Email Templates #
- This area is for users that wish to use HTML template files for email notifications. See Email Notifications documentation for more information about implementation.
- Directory Path #
- Provide a relative path from the EE
/system/user/templates/directory, or full path to the folder where your Freeform email notifications templates directory is. Examples:/home/username/www/public_html/freeform-emails/home/username/www/system/user/templates/freeform-emailsfreeform-emails/
- You should NOT attempt to use the EE Template Group and Template system and include paths like
/home/username/www/system/user/templates/default_site/freeform-emailsor/home/username/www/system/user/templates/default_site/freeform-emails.group - To add a starter example template, click the "Add a sample template" button, and then edit the template after.
- Provide a relative path from the EE
- Default Email Notification Creation Method #
- Select which storage method to use when creating new email notifications with Add New Notification option in Composer.
- Database Entry - Use CP-based database template editor.
- Template File - Use HTML template files.
- Select which storage method to use when creating new email notifications with Add New Notification option in Composer.
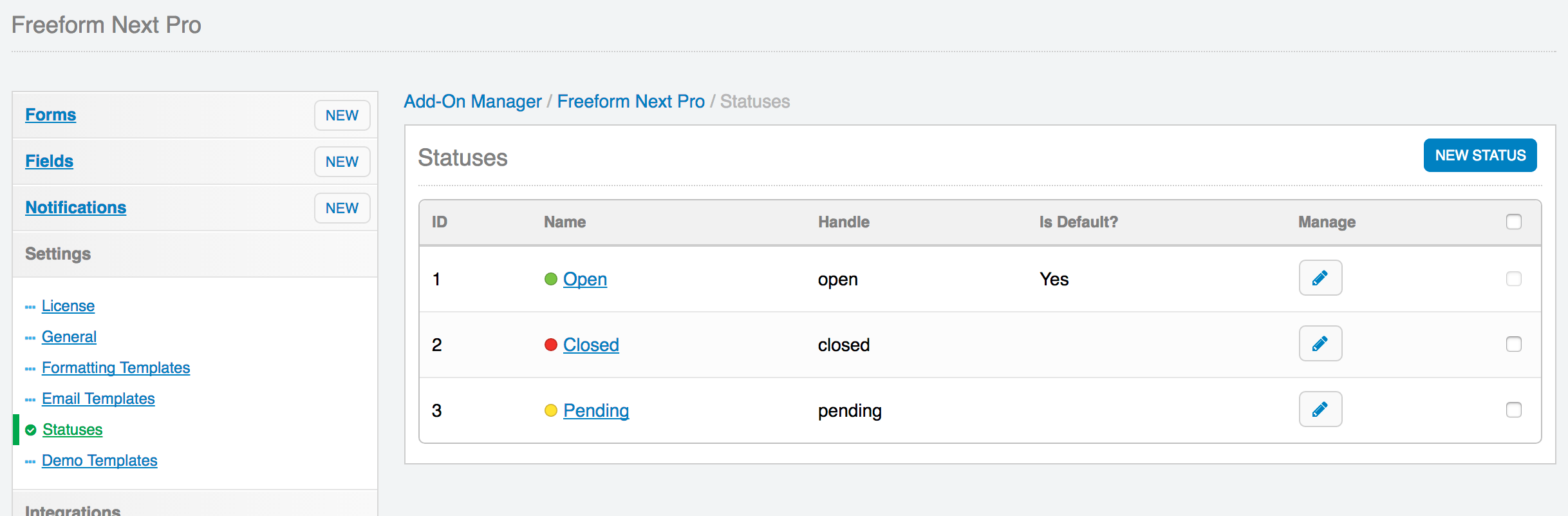
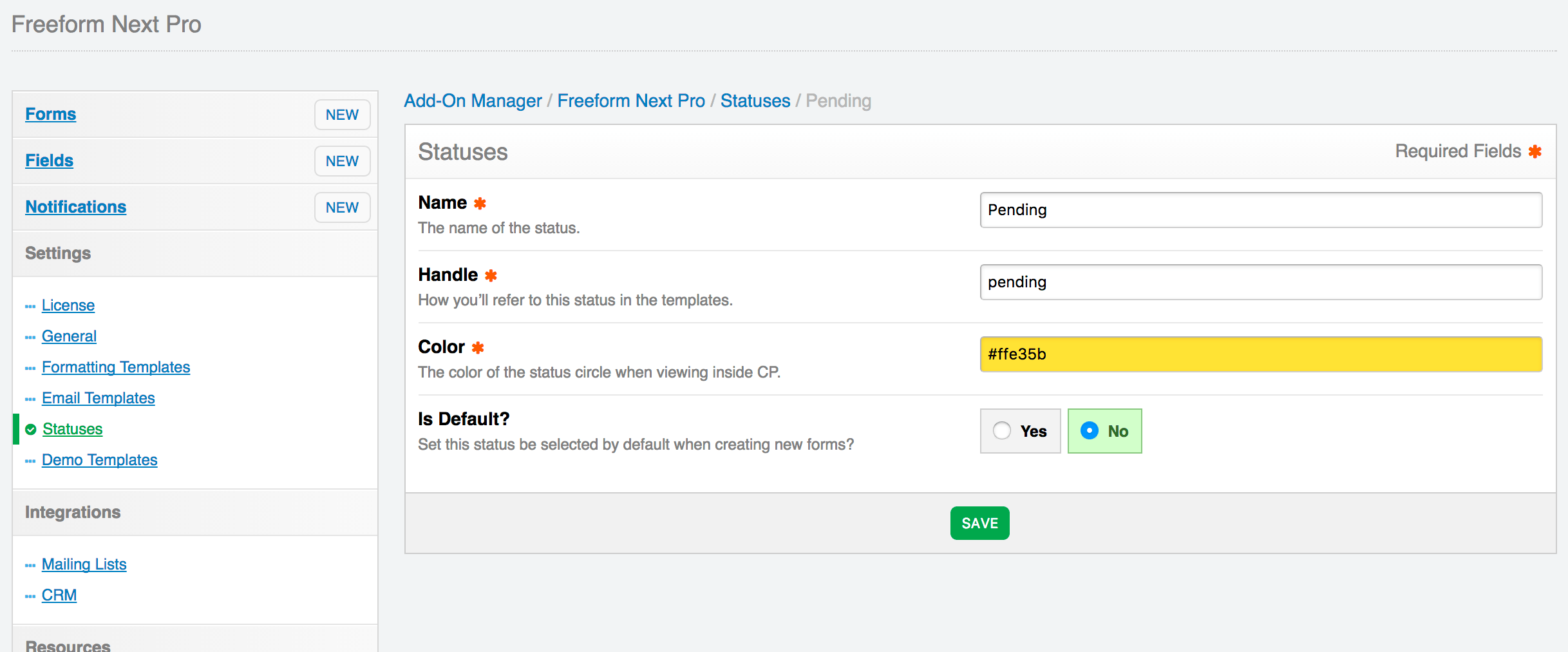
- Statuses #
- This area allows you to manage and create new statuses for your forms.
- You can set the default status to be set for all forms here.
- Ability to add/edit/remove statuses is not available in the Freeform Express edition.
- This area allows you to manage and create new statuses for your forms.
Demo Templates #
- Allows you to install the Demo Templates to get Freeform up and running on the front end with just a couple clicks!
reCAPTCHA (Pro only) #
- Enable reCAPTCHA #
- Enable this setting and fill in the reCAPTCHA Site Key and Secret Key to enable reCAPTCHA v2 Checkbox for Freeform. Then, to add reCAPTCHA v2 Checkbox to your forms, open up and edit each form and drag over the reCAPTCHA special field anywhere you like into your form layout.
- Visit Google reCAPTCHA site to register your site and get your Site Key and Secret Key.
- Enable reCAPTCHA #