This document is for an older version of
Freeform
.
View latest version →
Email Notifications
Freeform allows you to send email notifications upon submittal of a form. They are global and can be reused for multiple forms, saving you time when you are managing many forms.
Types of Email Notifications
Freeform allows you to send email notifications 5 different ways (all of them each being able to have their own notification templates, etc):
- Admin Notifications
- Dynamic Recipients
- Dynamic Template Notifications
- User/Submitter Notifications
- User Defined
Admin Notifications
Email notifications can be sent to one or more admin email addresses. To setup:
- In Composer interface for the form, click on the Admin Notifications (envelope icon) tab at the top right.
- Select and/or add an email template.
- Specify admin email address(es) in the text area below. Separated multiples by line breaks only.
Dynamic Recipients
Email notifications can be sent to one or more pre-defined admin email addresses that are selected by the user filling out the form using the Dynamic Recipients field. For example, you might have a select dropdown field that contains different departments for the user to address the email to. To setup:
- In Field Editor (Freeform -> Fields) or Composer Quick Field (Add New Field button at left), create a new field of the Dynamic Recipient field type.
- In Composer interface for the form, drag that field into field layout.
- Click on field inside field layout and look over to the Property Editor (right column).
- Select and/or add an email template.
- Choose how you wish to display the field (Select, Radios, Checkboxes).
- Specify email addresses (and corresponding labels) for each option you wish to make available for users to select.
- You can specify more than 1 email address per option - just separate multiples with comma (
,no space). - Email addresses will NOT be rendered in the front end form, but rather a corresponding ID value will show up.
- You can specify more than 1 email address per option - just separate multiples with comma (
WARNING
You currently cannot specify more than 1 option with the same email address. It will appear to display somewhat correctly, but you'll notice some odd behaviors when the user submits the form. The only workaround for this currently is to create email address aliases for each duplicate option.
Dynamic Template Notifications
Email notifications can be setup dynamically at template level using the dynamic_notification_recipients parameter in your template. This allows you to hard code values or dynamically pass a value from another element such as a Channel Entry. To setup:
- In your EE template, add the following parameters to your Freeform_Next:Form template tag:
dynamic_notification_recipients="admin@example.com|support@example.com"dynamic_notification_template="test.html"
- For Database entry based templates, specify the handle for
template. - For Twig file based templates, specify the full file name including .html for
template.
WARNING
This feature uses Session data. It will likely not work properly if the page is cached with something like Varnish, etc.
User/Submitter Notifications
Email notifications can be sent to the user submitting the form using the Email field type. This is often used to send an email confirmation for the user. To setup:
- In Field Editor (Freeform -> Fields) or Composer Quick Field (Add New Field button at left), create a new field of the Email field type.
- In Composer interface for the form, drag that field into field layout.
- Click on field inside field layout and look over to the Property Editor (right column).
- Select and/or add an email template.
When the form submitter enters their email address in this field, Freeform will use that email address to send the email notification to.
User Defined
Email notifications can be sent to email addresses of the submitters choosing using the Email field type. This would be commonly used for "tell-a-friend" type forms, or forms to send out any other type of invites. The user submitting the form would enter email address(es) in the form and Freeform can send an email notification to them. This essentially works the same way as User/Submitter Notifications. Just be careful as this could be abused by spammers. To setup:
- In Field Editor (Freeform -> Fields) or Composer Quick Field (Add New Field button at left), create a new field of the Email field type.
- In Composer interface for the form, drag that field into field layout.
- Click on field inside field layout and look over to the Property Editor (right column).
- Select and/or add an email template.
To allow sending of email notifications to more than 1 email address (e.g. in the case of a "tell-a-friend" type form), you will need to add multiple input fields, each with the input name email[]. This approach would require that you code this part manually however.
WARNING
This feature could be abused by spammers.
Overview of Email Notification Template Options

Email notification templates can be managed 2 different ways:
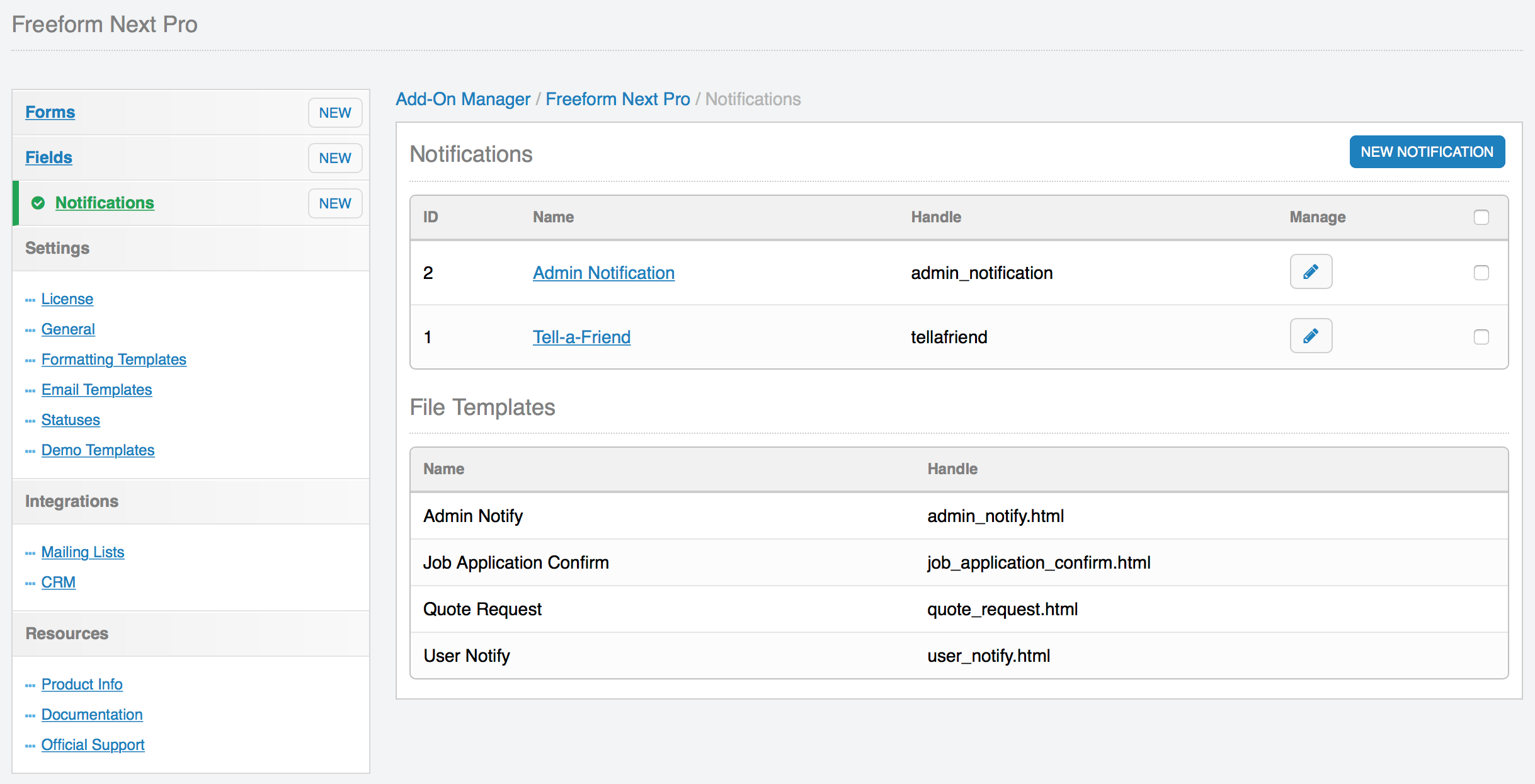
- As database entries within the EE control panel in the Notifications page in Freeform (Freeform > Notifications).
- As HTML template files within the EE Templates directory.
In addition to this, email notification templates can be created directly at form level within Composer. Email templates created this way are subject to the Default Email Notification Creation Method preference in Freeform settings. Email notification templates that are created within Composer will contain basic default content and should be checked and updated once finished building your form.
Managing Email Templates within EE CP (Database)

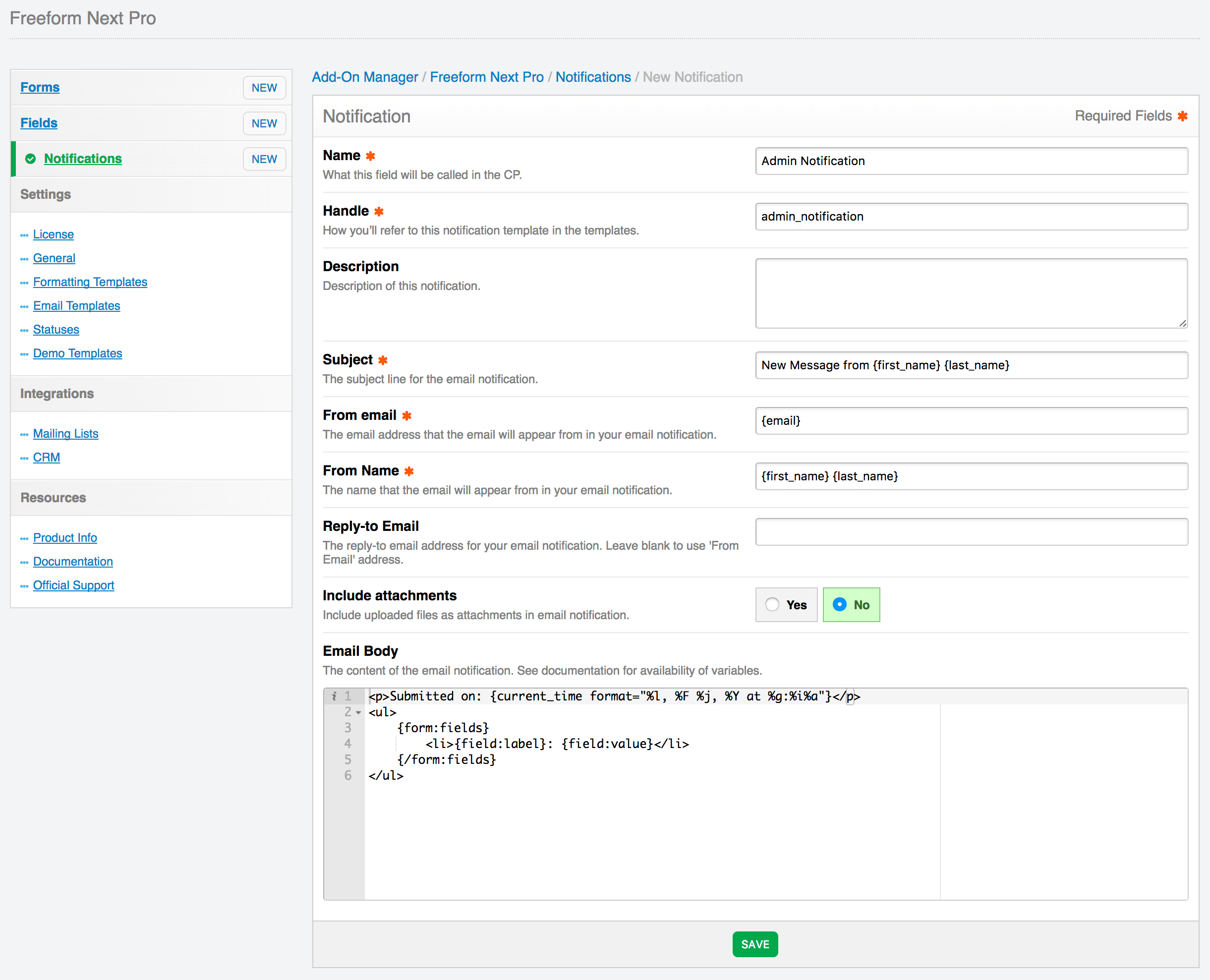
Database templates are managed within the EE control panel in the Notifications page in Freeform (Freeform > Notifications). Email Notification templates contain the following options:
- Name #
- A common name for the notification template to identify it easier.
- Handle #
- The unique identifier for the notification template, used when in your regular templates when specifying a notification template.
- Description #
- A description for the notification template to help identify what it's used for, etc.
- Subject #
- The subject line for the email notification.
- Can include any Freeform field variables (
{field_name}) as well as{submission:id}and{form:name}(where{form:name}is the name of the form, not a custom field).
- Can include any Freeform field variables (
- The subject line for the email notification.
- From Email #
- The email address the email notification will appear from.
- Can include any Freeform field variable (
{field_name}).- NOTE: Using dynamic approach with a variable could have your emails marked as spam.
- Can include any Freeform field variable (
- The email address the email notification will appear from.
- From Name #
- The email address the email notification will appear from.
- Can include any Freeform field variables (
{field_name}).- Ex:
{first_name} {last_name} - NOTE: Using dynamic approach with variables could have your emails marked as spam.
- Ex:
- Can include any Freeform field variables (
- The email address the email notification will appear from.
- Reply-to Email #
- The email address the email notification will has set for Reply-to.
- Can include any Freeform field variable (
{field_name}).- NOTE: Using dynamic approach with a variable could have your emails marked as spam.
- Leave blank to use the From Email address.
- Can include any Freeform field variable (
- The email address the email notification will has set for Reply-to.
- Include Attachments #
- Include uploaded files as attachments in email notification.
- Email Body #
- The HTML body of the email notification to be sent.
Can include any Freeform field variable (
{field_name}) as well as{form:name}(the name of the form, not a custom field),{form:id},{form:handle},{submission:id}and{date_created format="%l, %F %j, %Y at %g:%i%a"}.- Available field options:
{field:field_name:label}- displays the label (name) of the field.{field:field_name:value}- displays the option label(s) submitted.- Example:
Apples - Array of data example:
Apples, Oranges
- Example:
{field:field_name:option_value}- displays the option value(s) submitted for multi-option fields (checkbox groups, radio groups, select fields).- Example:
CA - Array of data example:
CA, ID, NY
- Example:
{field:field_name:handle}- displays the handle of the field.{field:field_name:type}- displays the type of field it is.
- For displaying URL's to uploaded files, you'll want to pair this with the EE File Entries tag. The file upload field value will parse as the uploaded file ID, which can then be fed to the
{exp:file:entries}template tag. A final solution might look something like this:
{if my_file_upload_field} {exp:file:entries file_id="{my_file_upload_field}"} {file_url} {/exp:file:entries} {/if}1
2
3
4
5- Available field options:
Can also use
{form:fields}{/form:fields}variable pair to automate parsing of fields.- Will only parse fields that contain data.
- File upload fields will be excluded from this, but can be displayed manually. See example above.
- Fields will be displayed in order of how they are laid out in Composer.
- Available fields:
{field:label}- displays the label (name) of the field.{field:value}- displays the option label(s) submitted.- Example:
Apples - Array of data example:
Apples, Oranges
- Example:
{field:option_value}- displays the option value(s) submitted for multi-option fields (checkbox groups, radio groups, select fields).- Example:
CA - Array of data example:
CA, ID, NY
- Example:
{field:handle}- displays the handle of the field.{field:type}- displays the type of field it is.- Likely used as a conditional which can be helpful for displaying different formatting for certain field types.
- Will only parse fields that contain data.
- The HTML body of the email notification to be sent.
Managing Email Templates as HTML Files
HTML template files have the same options as Database templates, but since all of the content is stored within a template (and nothing in the database), these template files will have a heading comment block of code with configuration options.
To clarify, your template code would look no different than how it does for Database template method, except you'd have a comment block at the top of the template with config options like this:
{!-- subject: New submission from the {form:name} form --}
{!-- fromEmail: {webmaster_email} --}
{!-- fromName: {site_name} --}
{!-- replyToEmail: {webmaster_email} --}
{!-- includeAttachments: y --}
{!-- description: A description of what this template does. --}
2
3
4
5
6
That is the default set of config data, but you can of course adjust it to whatever you like.
Template Examples
Below is a basic automated example for database method:
<h2>New submission from the {form:name} form</h2>
<p>Submitted on: {date_created format="%l, %F %j, %Y at %g:%i%a"}</p>
<ul>
{form:fields}
<li>{field:label}: {field:value}</li>
{/form:fields}
</ul>
2
3
4
5
6
7
8
And here is the same example but for HTML file method:
{!-- subject: New submission from the {form:name} form --}
{!-- fromEmail: {webmaster_email} --}
{!-- fromName: {site_name} --}
{!-- replyToEmail: {webmaster_email} --}
{!-- includeAttachments: y --}
{!-- description: New submission sample email template --}
<h2>New submission from the {form:name} form</h2>
<p>Submitted on: {date_created format="%l, %F %j, %Y at %g:%i%a"}</p>
<ul>
{form:fields}
<li>{field:label}: {field:value}</li>
{/form:fields}
</ul>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Here's an example with formatting that accounts for a Table field type:
<p>Submitted on: {current_time format="%l, %F %j, %Y at %g:%i%a"}</p>
<ul>
{form:fields}
{if field:type == "table"}
{field:layout}
<table>
<thead>
<tr>
{layout:columns}
<th>{column:label}</th>
{/layout:columns}
</tr>
</thead>
<tbody>
{layout:rows}
<tr>
{row:columns}
<td>{column:value}</td>
{/row:columns}
</tr>
{/layout:rows}
</tbody>
</table>
{/field:layout}
{if:else}
<li>{field:label}: {field:value}</li>
{/if}
{/form:fields}
</ul>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
Below is a manually built example for database method:
<p>The following submission came in on {date_created format="%l, %F %j, %Y at %g:%i%a"}.</p>
<p>Here are the details:</p>
<ul>
<li>Name: {first_name} {last_name}
<li>Email: {email}
<li>Home Phone: {home_phone}
<li>Cell Phone: {cell_phone}
<li>
Services interested in:
{interested_in}
</li>
<li>
Message:<br />
{message}
</li>
</ul>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16



