This document is for an older version of
Freeform
.
View latest version →
Setup
Plugin Settings
Freeform includes a wide variety of settings that allow you to customize your form management experience. To adjust your settings, click the Settings menu item while in the Freeform plugin, or go to Settings > Plugins > Freeform and click the settings link. These can also be configured within your Craft Project Config file.
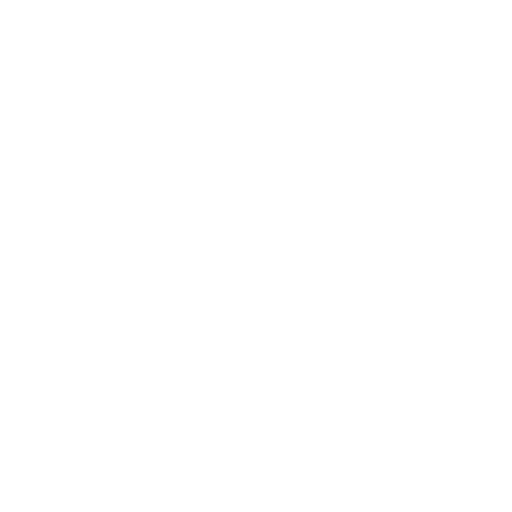
General Settings
Configure general settings for Freeform.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.

| Setting | Project Config | Description | Lite | Pro |
|---|---|---|---|---|
| Custom Plugin Name | pluginName: 'Forms' | Override the plugin name by specifying your own here. | ✓ | |
| Default view | defaultView: dashboard | Allows you to specify which Freeform page should be loaded by default when clicking the Freeform navigation link. Options are: Dashboard (default), Forms, Submissions | ✓ | ✓ |
| Plugin Badge 3.9+ | badgeType: all | Select the options you'd like to be included in the plugin badge count (when applicable). Options are: Don't Show, Update Notices, What's New, Logged Errors (default), Update Notices only, Logged Errors only, Submission Count, Spam Folder Count | ✓ | ✓ |
| Hide 'Install Demo' alert message? | hideBannerDemo: '1' | Hides the alert message suggesting to install demo templates when this setting is enabled. | ✓ | ✓ |
| Restrict Form options in Form Field Type to User permissions? 3.11+ | formFieldShowOnlyAllowedForms: '' | Enable this to only show forms the user or group has permissions to manage in the list of options for the Form Element Field Type (relating forms in Entries, etc). | ✓ | ✓ |
| Enable Search Index Updating on New Submissions? 3.10.9+ | updateSearchIndexes: '1' | Enable this to have Craft update search indexes whenever a new submission is created. | ✓ | ✓ |
| Remove Newlines from Textareas for Exporting | removeNewlines: '1' | Enable this to have newlines removed from Textarea fields in submissions when exporting. | ✓ | ✓ |
| Use Option Labels when Exporting 3.12.13+ | exportLabels: '1' | Enable this to have fields with options use the submission's option labels instead of values when exporting. | ✓ | ✓ |
| Use Field Handles for Headings when Exporting 3.13.11+ | exportHandlesAsNames: false | Enable this to use field handles as headings instead of field labels when exporting submissions. | ✓ | ✓ |
| Automatically Purge Submission Data | purgableSubmissionAgeInDays: '365' | Enable and specify the number of days after submissions have been submitted for Freeform to begin automatically purging. | ✓ |
WARNING
Enabling the Purge Submissions feature and saving this settings page will result in purging feature beginning, and cannot be undone (it may not happen immediately, and may take a couple hours before the next process runs). This process will only run every hour, and only when Freeform is accessed on the front end in templates or in the control panel.
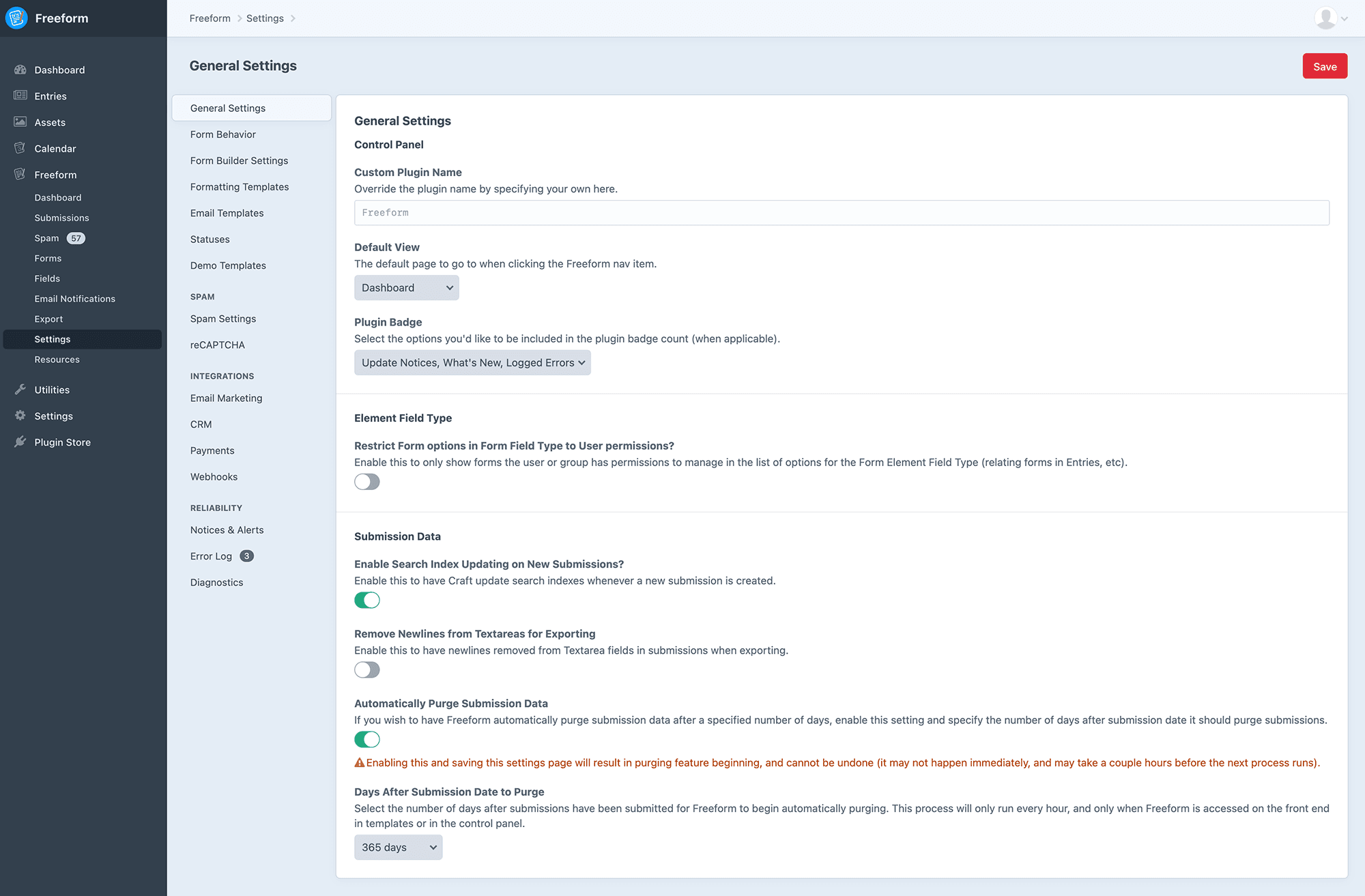
Form Behavior
Configure the front end form behavior.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.

| Setting | Project Config | Description | Lite | Pro |
|---|---|---|---|---|
| Fill Form Values from the GET Query String | fillWithGet: '1' | Enable this to be able to fill form field values from a GET query string in URI. To use this feature, make sure that the query in the URI matches the handle of the field(s) in the form, e.g. ?firstName=Bob&myRatingField=3. | ✓ | ✓ |
| Disable Submit Button on Form Submit? | formSubmitDisable: '1' | Enable this to automatically disable the form's submit button when the user submits the form. This will prevent the form from double-submitting. | ✓ | ✓ |
| Automatically Scroll to Form on Errors and Multipage forms? | autoScrollToErrors: '1' | Enable this to have Freeform use JS to automatically scroll the page down to the form upon submit when there are errors or the form is continuing to the next page in multipage forms. | ✓ | ✓ |
| Automatically Scroll to top of the Form on AJAX submit? 3.12+ | autoScroll: '1' | Enable this when using AJAX to have Freeform use JS to automatically scroll the top of the form on submit. This is especially beneficial when you have longer forms and success/error messages at the top of the form become out of sight. | ✓ | ✓ |
| Remember the Page Order in Multi-page forms? 3.11+ | rememberPageSubmitOrder: '1' | When enabled, Freeform will take into account Conditional Rules page skipping when the user clicks the 'Previous' button on multi-page forms. | ✓ | ✓ |
| Freeform Javascript Insertion Location | scriptInsertLocation: footer | The location of where you want Freeform to insert it's scripts for form and field functionality (such as spam protection and advanced field types). Options are: Page Footer, Inside Form, None (manually load the JS instead). More info | ✓ | ✓ |
| Freeform Script Insert Type | scriptInsertType: pointers | Specify the way Freeform scripts are inserted. Options are: As Static URLs (recommended), As Files, Inline. More info | ✓ | ✓ |
| Freeform Session Context 3.12+ | sessionContext: payload | Choose the way form context is passed between form submits. More info | ✓ | ✓ |
| Number of Days to Keep Saved Form Data 3.12+ | saveFormTtl: '14' | The number of days to store saved form progress in the database before clearing for Save & Continue Later feature. | ✓ | ✓ |
| Maximum Number of Saved Forms Per Session 3.12+ | saveFormSessionLimit: '5' | The maximum number of saved forms per session for Save & Continue Later feature. | ✓ | ✓ |
TIP
The Automatically Scroll to Form on Errors and Multipage forms? feature can have its behavior can been manipulated with the Autoscroll Events. 3.10.8+
Freeform Javascript Insertion Location
The location of where you want Freeform to insert it's scripts for form and field functionality (such as spam protection and advanced field types).
- Page Footer
- Inside Form
- None (manually load the JS instead) Revised 3.11+
- If you choose this option, please be sure to manually load Freeform's JS with
/freeform/plugin.jsand CSS with/freeform/plugin.css(optional, as it's currently just for the Opinion field type handling) in your template(s). See Freeform JS plugin documentation for more information.
- If you choose this option, please be sure to manually load Freeform's JS with
Freeform Script Insert Type
Specify the way Freeform scripts are inserted.
- As Static URLs (recommended) - offers built-in browser caching and a static endpoint that delivers the latest Freeform scripts, but are not physical files and therefore cannot have server rules applied.
- As Files - (recommended if having issues with Static URLs) are actual physical files generated inside of the 'cpresources' folder by Craft's asset manager with no caching.
- Inline - will add the scripts as inline scripts and may be useful as a workaround if the other 2 options are not working. This doesn't allow for caching, and pollutes the source code.
Freeform Session Context 3.12+
Choose the way form context is passed between form submits.
- As an encrypted payload (recommended)
- The key benefits are that it never stores anything anywhere, has no impact on the server, and can be cached out-of-the-box.
- Using PHP's sessions
- The key benefits are that it stores the context in memory and everything per session ID.
- The problems with this approach are that it expires eventually with no way to persist this for longer periods of time. It's also unreliable due to garbage collection on most servers which typically runs every 24 minutes by default.
- Using a database table
- The key benefits are that the context is stored in the database reliably for as long as you wish, offering more control if you have large forms that take a very long time to complete.
- The problems with this approach is that high traffic sites may run into performance issues as the database table fills up and attempts to clear regularly, etc.
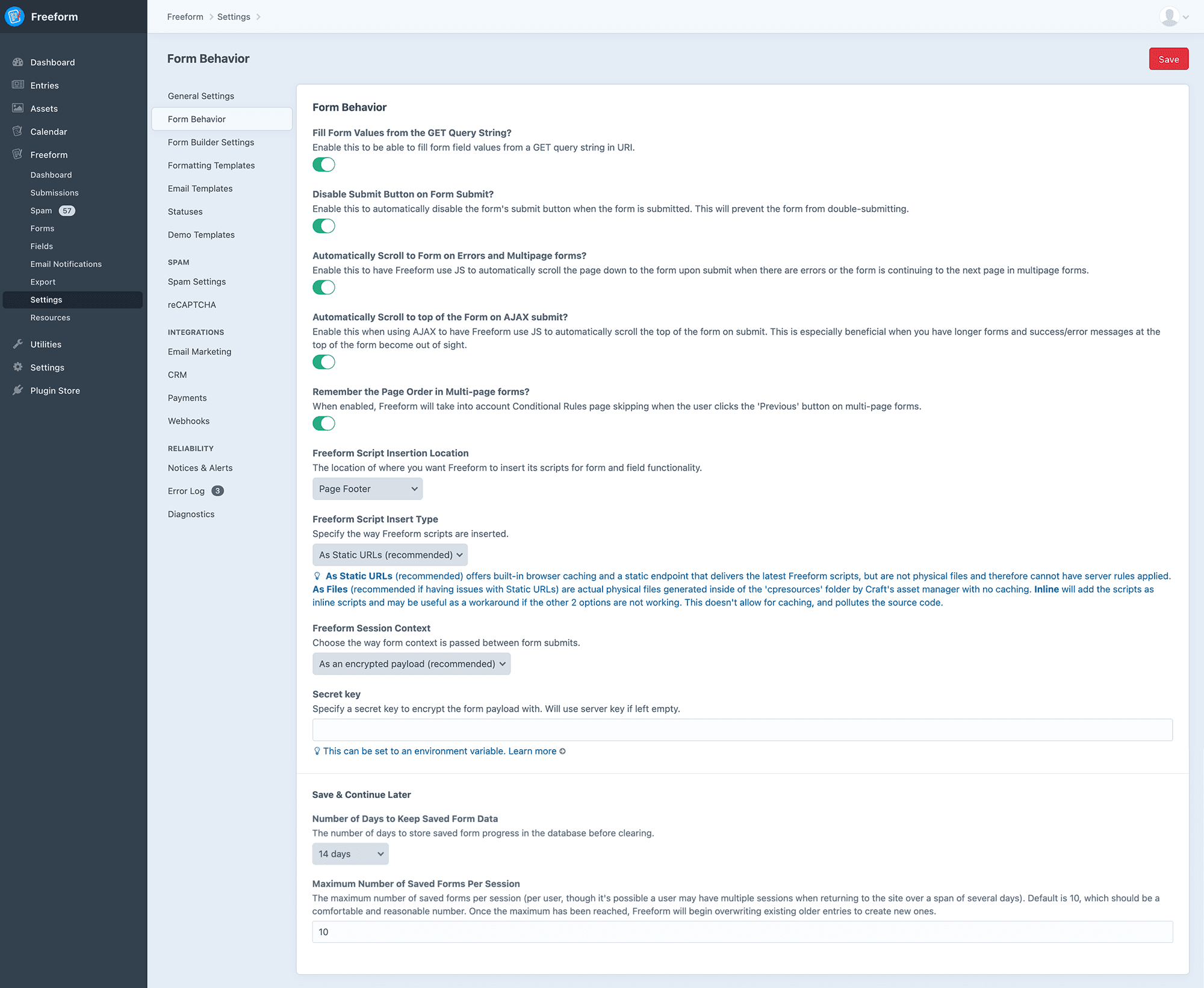
Form Builder
Control Freeform's form builder experience.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.

| Setting | Project Config | Description | Lite | Pro |
|---|---|---|---|---|
| Display Order of Fields in the Form Builder | fieldDisplayOrder: type | The display order for the list of available fields in the Form Builder: Field type, Field name (alphabetical), Field name (alphabetical) | ✓ | ✓ |
| Render HTML inside the Form Builder & Submissions view? | renderFormHtmlInCpViews: '1' | Live rendering HTML in HTML blocks, field labels and option labels inside the Form Builder interface can sometimes conflict with Freeform's display of the form preview inside the control panel. In cases like these, you'll need to disable this setting to prevent HTML from rendering automatically. | ✓ | ✓ |
| Allow Twig to be Enabled for each HTML block? 3.10+ | twigInHtml: '1' | When enabled, you'll see a checkbox that lets you allow the inclusion of Twig code inside your HTML block fields inside the form builder. | ✓ | ✓ |
| Render HTML block Twig in isolated mode? 3.10+ | twigInHtmlIsolatedMode: '' | When enabled, only the Freeform 'form' and 'fields' variables will be available, the rest of Craft's variables will not be included. | ✓ | ✓ |
| AJAX Enabled for Forms by Default | ajaxByDefault: '1' | By default, the Enable AJAX feature checkbox will be checked for new forms. | ✓ | ✓ |
| Default Formatting Template | formattingTemplate: bootstrap-5.html | The default formatting template for new forms. All newly created forms will have this formatting template selected by default. | ✓ | ✓ |
| Include Default Freeform Formatting Templates | defaultTemplates: '1' | Disable this to hide the default Freeform formatting templates in the Formatting Template options list inside the Form Builder. | ✓ | ✓ |
| Show Form Builder Tutorial | showTutorial: '' | Enable this to show the interactive tutorial again in the Form Builder. This setting disables again when the tutorial is completed or skipped. | ✓ | ✓ |
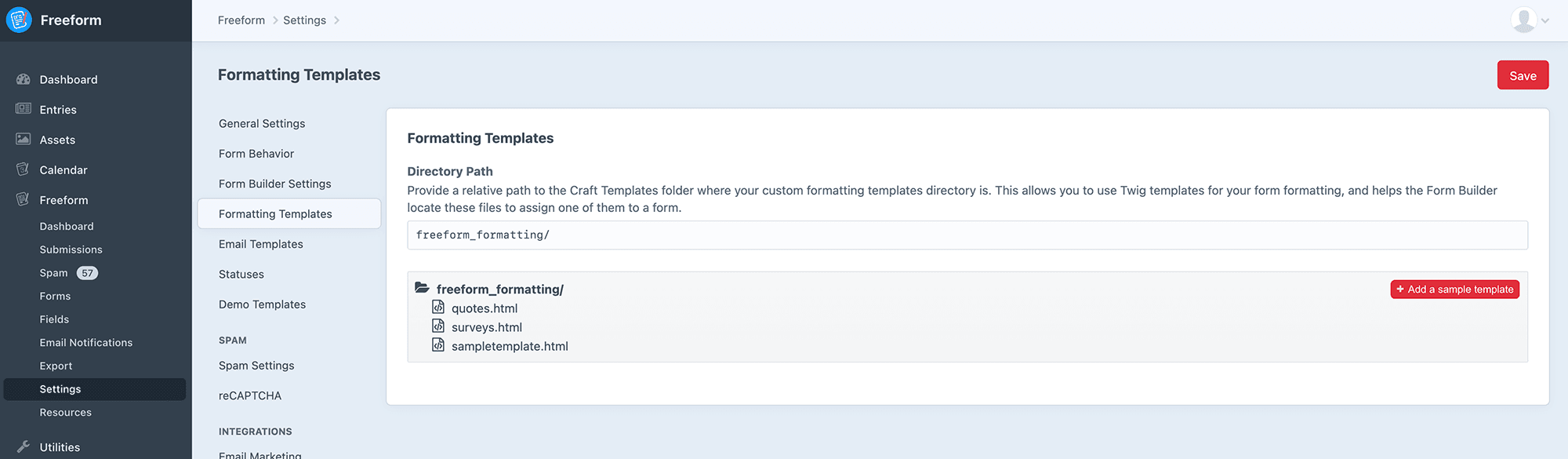
Formatting Templates
Formatting templates are predefined templates that you can specify for forms to handle simplified rendering of the form on the front end. You can have as many as you wish, and customize them however you like.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.

| Setting | Project Config | Description | Lite | Pro |
|---|---|---|---|---|
| Directory Path | formTemplateDirectory: freeform_formatting/ | When using custom formatting templates for your forms, you'll need to specify where your Twig-based templates are stored. Provide a relative path to craft root to your custom form templates directory, e.g. freeform_formatting_templates. To add a starter example template, click the "Add a sample template" button, and then edit the template after. | ✓ | ✓ |
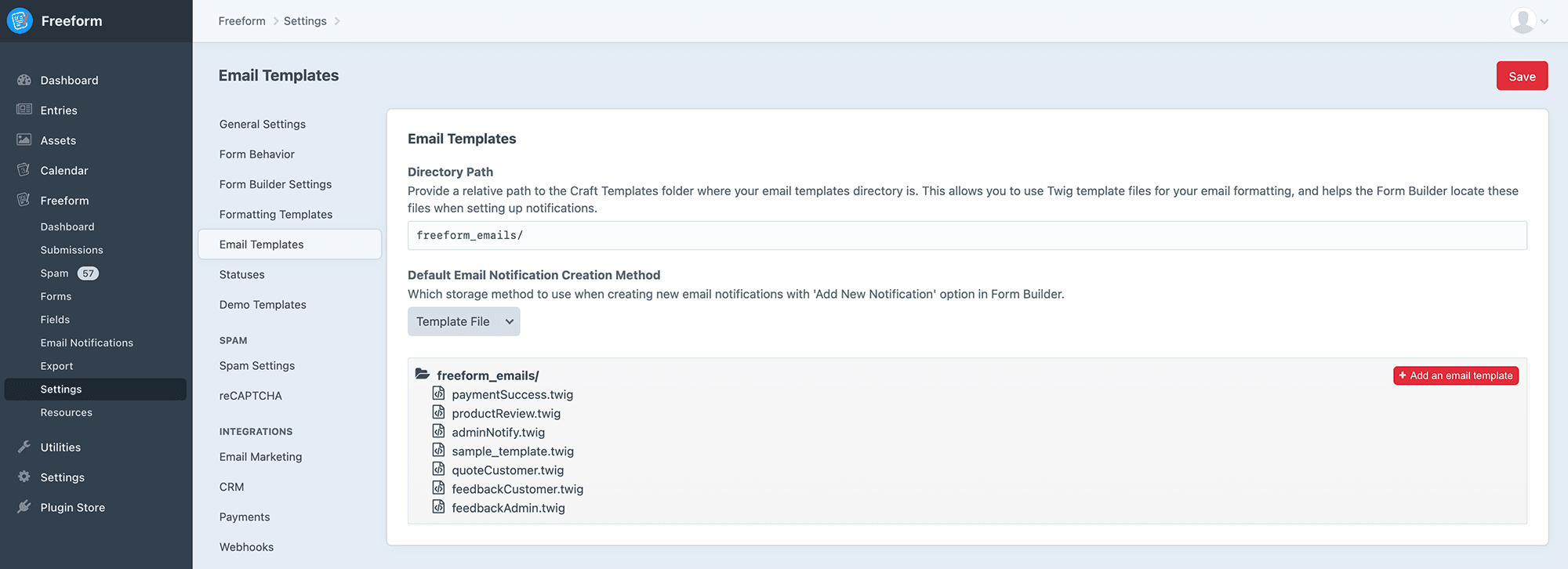
Email Templates
This area is for users that wish to use Twig-based HTML template files for email notifications. See Email Notifications documentation for more information about implementation.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.

| Setting | Project Config | Description | Lite | Pro |
|---|---|---|---|---|
| Directory Path | emailTemplateDirectory: freeform_emails/ | Provide a relative path to craft root to your custom form templates directory, e.g. freeform_notifications. To add a starter example template, click the "Add a sample template" button, and then edit the template after. | ✓ | ✓ |
| Default Email Notification Creation Method | emailTemplateStorage: template | Select which storage method to use when creating new email notifications with Add New Notification option in the Form Builder. | ✓ | ✓ |
TIP
If you wish to create advanced notification templates, please note that any additional template files (e.g. _layout.twig, _footer.html, etc) must NOT be stored inside of this directory, as Freeform expects that every file in here is a complete email notification template and will choke on any additional files.
WARNING
As of Freeform 3.11, database-based email notification templates are deprecated. They will continue to work throughout the Freeform v3.x major version, but will likely be removed in v4. Freeform 3.11 introduces the ability to create and update file-based email notification templates directly inside the control panel, thus making the database-style notification template approach redundant. Freeform 3.11+ includes a utility to convert all existing database-style email notification templates over to file-based ones at your convenience (see below).
Migrate from Database Email Templates to File Email Templates 3.11+
This is a utility that allows you to migrate your existing database email templates over to file-based email templates (you can continue to edit these from the CP). The utility will also update all existing forms to use the new file version of the email template. If you wish to have Freeform clean up and remove the old database email templates after, check the checkbox as well.
Success Templates 3.13+
Success templates are predefined templates that you can specify for your forms to display when a form has been successfully submitted. Instead of redirecting to a return URL or reloading the form, it'll display the contents of this template. You can have as many as you wish, and customize them however you like. To use these, be sure to select the Load Success Template option for the Success Behavior setting in the form builder for each form.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.
| Setting | Project Config | Description | Lite | Pro |
|---|---|---|---|---|
| Directory Path | successTemplateDirectory: freeform_success/ | When using custom formatting templates for your forms, you'll need to specify where your Twig-based templates are stored. Provide a relative path to craft root to your custom form templates directory, e.g. freeform_success. To add a starter example template, click the "Add a sample template" button, and then edit the template after. | ✓ | ✓ |
Your success template might look something like this:
<div id="freeform-success">
<h3>Thank you!</h3>
<p>We have successfully received your submission.</p>
</div>
2
3
4
Things like form.id, form.handle and form.name are available for use here as well.
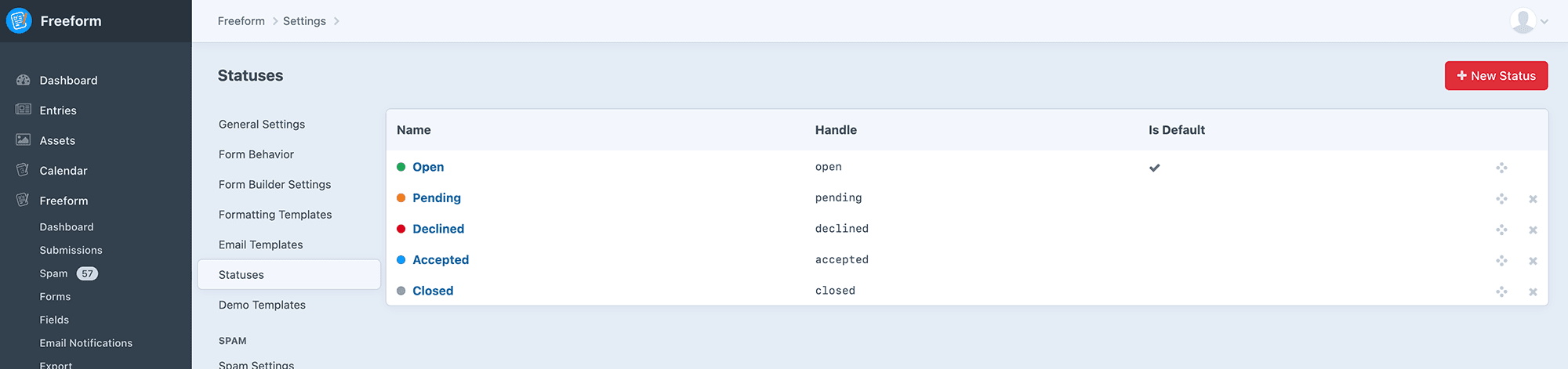
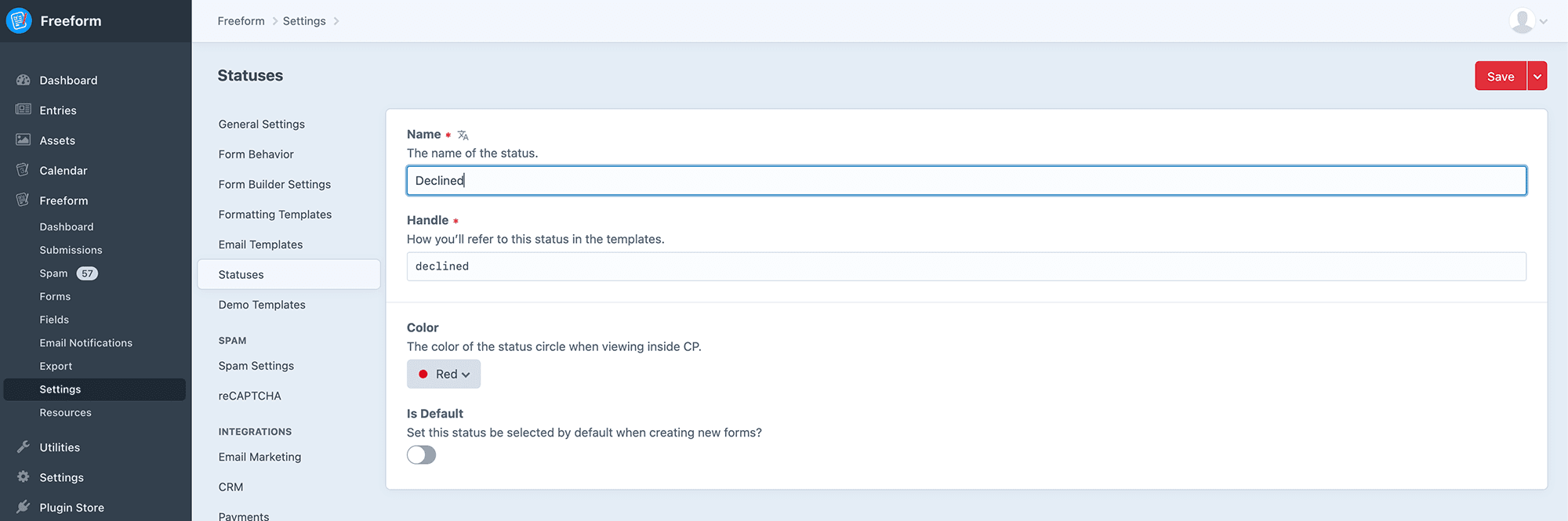
Statuses
This area allows you to manage and create new statuses for your forms. You can set the default status to be set for all forms here.
TIP
This page and its settings all remain accessible when the Craft allowAdminChanges config setting is set to false.


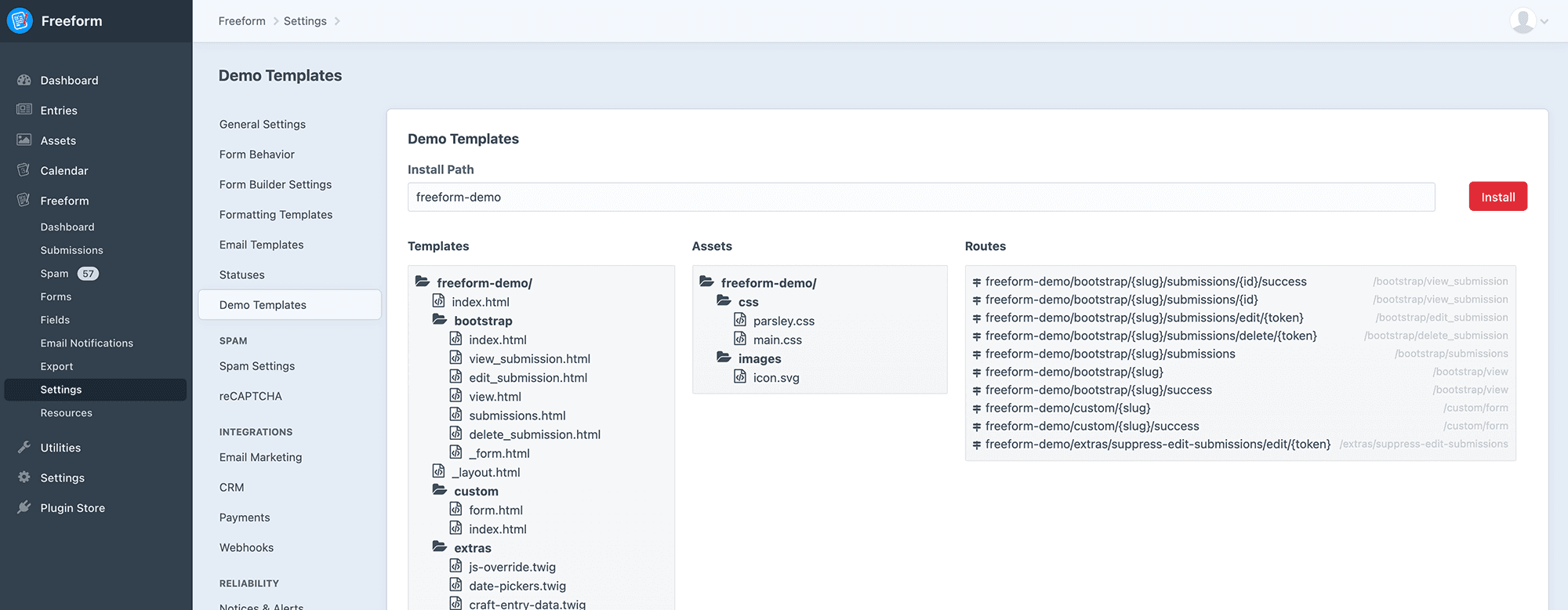
Demo Templates
Allows you to install the Demo Templates to get Freeform up and running on the front end with just a couple clicks!
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.

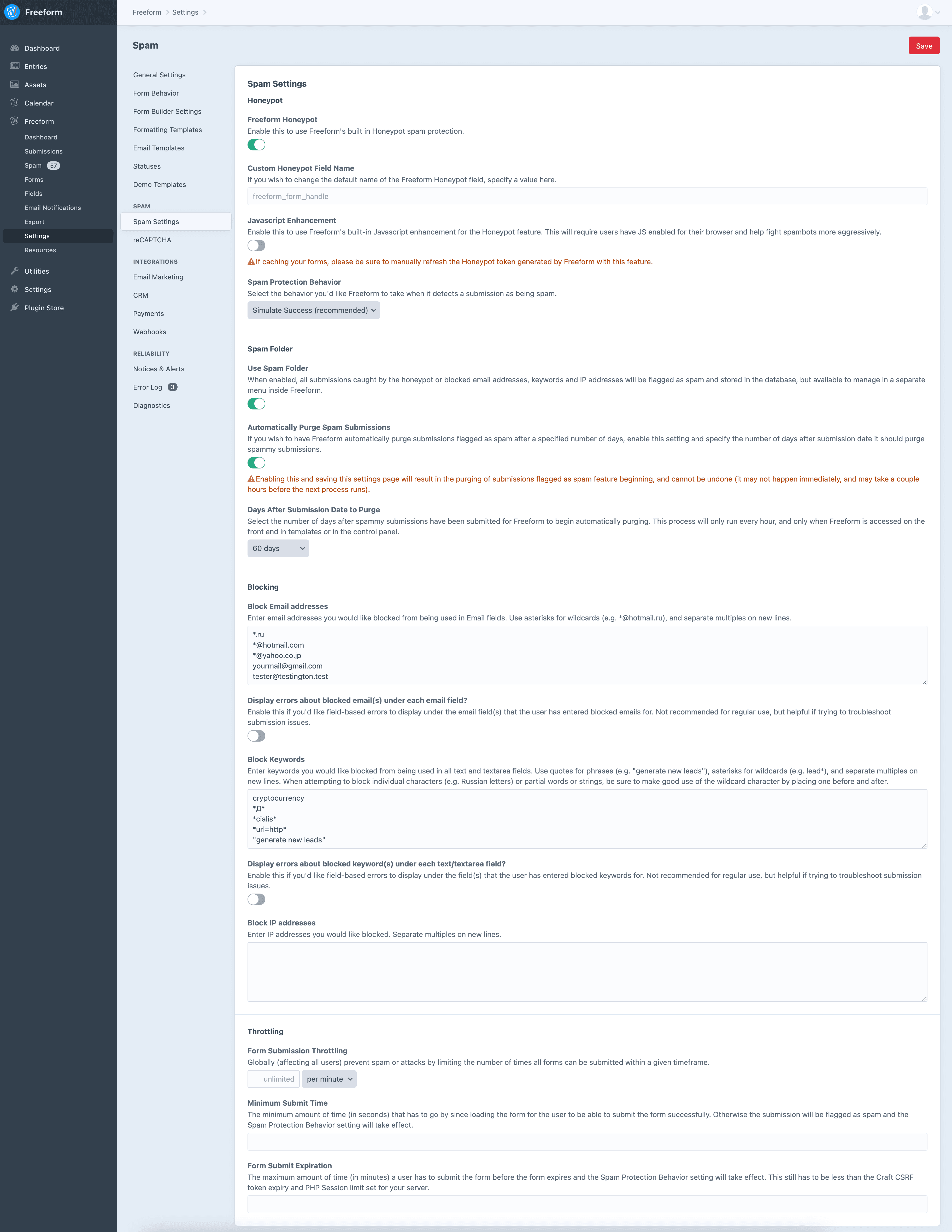
Spam Settings
For more information about Freeform's spam protection features, visit the Spam Protection documentation.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.

| Setting | Project Config | Description | Lite | Pro |
|---|---|---|---|---|
| Freeform Honeypot | freeformHoneypot: '1' | Freeform includes its own Honeypot spam protection feature. This is enabled by default, but can be disabled here. | ✓ | ✓ |
| Javascript Enhancement | freeformHoneypotEnhancement: '' | Enable this to use Freeform's built-in Javascript enhancement for the Honeypot feature. This will require users have JS enabled for their browser and help fight spambots more aggressively. | ✓ | ✓ |
| Custom Honeypot Field Name | customHoneypotName: '' | If you wish to change the default name of the Freeform Honeypot field, specify a value here. Default (if left empty) is freeform_form_handle. | ✓ | ✓ |
| Custom Honeypot Failed Error Message | customErrorMessage: 'No thanks!' | If the form fails upon submit due to Spam protection measures AND the Spam Protection Behavior setting is set to 'Display Errors', show this error message instead of the default. | ✓ | ✓ |
| Spam Protection Behavior | spamProtectionBehaviour: simulate_success | Select the behavior you'd like Freeform to take when it detects a submission as being spam: Simulate Success (recommended), Display Errors (for debugging). | ✓ | ✓ |
| Bypass All Spam Checks for Logged in Users 3.13+ | bypassSpamCheckOnLoggedInUsers: false | When enabled, Freeform will not run any spam protection measures for logged in users. | ✓ | ✓ |
| Use Spam Folder | spamFolderEnabled: '1' | When enabled, all submissions caught by the honeypot or blocked email addresses, keywords and IP addresses will be flagged as spam and stored in the database, but available to manage in a separate menu inside Freeform. When paired with a Captcha service and its Failure Behavior setting set to Send to Freeform Spam Folder, failed submissions will also end up in the Spam Folder. | ✓ | ✓ |
| Automatically Purge Spam Submissions | purgableSpamAgeInDays: '14' | Enable and specify the number days that should pass after a spammy submission is received before Freeform automatically purges it. Enabling this and saving this settings page will begin the purging of submissions flagged as spam, and cannot be undone. | ✓ | ✓ |
| Block Email addresses | blockedEmails: "*.ru\r\n*@hotmail.com" | Enter email addresses you would like blocked from being used in Email fields. Use * for wildcard, and separate multiples on new lines. | ✓ | ✓ |
| Display errors about blocked email(s) under each email field? | showErrorsForBlockedEmails: '' | Enable this if you'd like field-based errors to display under the email field(s) that the user has entered blocked emails for. Not recommended for regular use, but helpful if trying to troubleshoot submission issues. | ✓ | ✓ |
| Block Keywords | blockedKeywords: "cryptocurrency\r\n*Д*\r\n*cialis*" | Enter keywords you would like blocked from being used in all text and textarea fields. Use * for wildcard, and separate multiples on new lines. | ✓ | ✓ |
| Display errors about blocked keyword(s) under each text/textarea field? | showErrorsForBlockedKeywords: '' | Enable this if you'd like field-based errors to display under the field(s) that the user has entered blocked keywords for. Not recommended for regular use, but helpful if trying to troubleshoot submission issues. | ✓ | ✓ |
| Block IP addresses | blockedIpAddresses: '' | Enter IP addresses you would like blocked. Separate multiples on new lines. | ✓ | ✓ |
| Form Submission Throttling | submissionThrottlingCount: ''submissionThrottlingTimeFrame: m | Globally (affecting all users) prevent spam or attacks by limiting the number of times all forms can be submitted within a given timeframe. | ✓ | ✓ |
| Minimum Submit Time | minimumSubmitTime: '' | The minimum amount of time (in seconds) that has to go by since loading the form for the user to be able to submit the form successfully. Otherwise the submission will be flagged as spam and the Spam Protection Behavior setting will take effect. | ✓ | ✓ |
| Form Submit Expiration | formSubmitExpiration: '' | The maximum amount of time (in minutes) a user has to submit the form before the form expires and the Spam Protection Behavior setting will take effect. This still has to be less than the Craft CSRF token expiry and PHP Session limit set for your server. | ✓ | ✓ |
TIP
If using the Custom Honeypot Field Name setting, be careful when choosing a custom name, as it's possible the user's browser auto-fill settings may accidentally fill out the field unbeknownst to them (e.g. email_address2).
TIP
Enabling the Spam Folder feature will not retroactively bring back any previously blocked spam submissions. Any submissions that have been blocked in the past (without Spam Folder setting on) are never recorded in the database.
WARNING
Enabling the Purge Submissions feature and saving this settings page will result in purging feature beginning, and cannot be undone (it may not happen immediately, and may take a couple hours before the next process runs). This process will only run every hour, and only when Freeform is accessed on the front end in templates or in the control panel.
TIP
When attempting to block individual characters (e.g. Russian letters) or partial words or strings with the Block Keywords setting, be sure to make good use of the wildcard * character! E.g.: *й*, *Д*, *url=http*, etc.
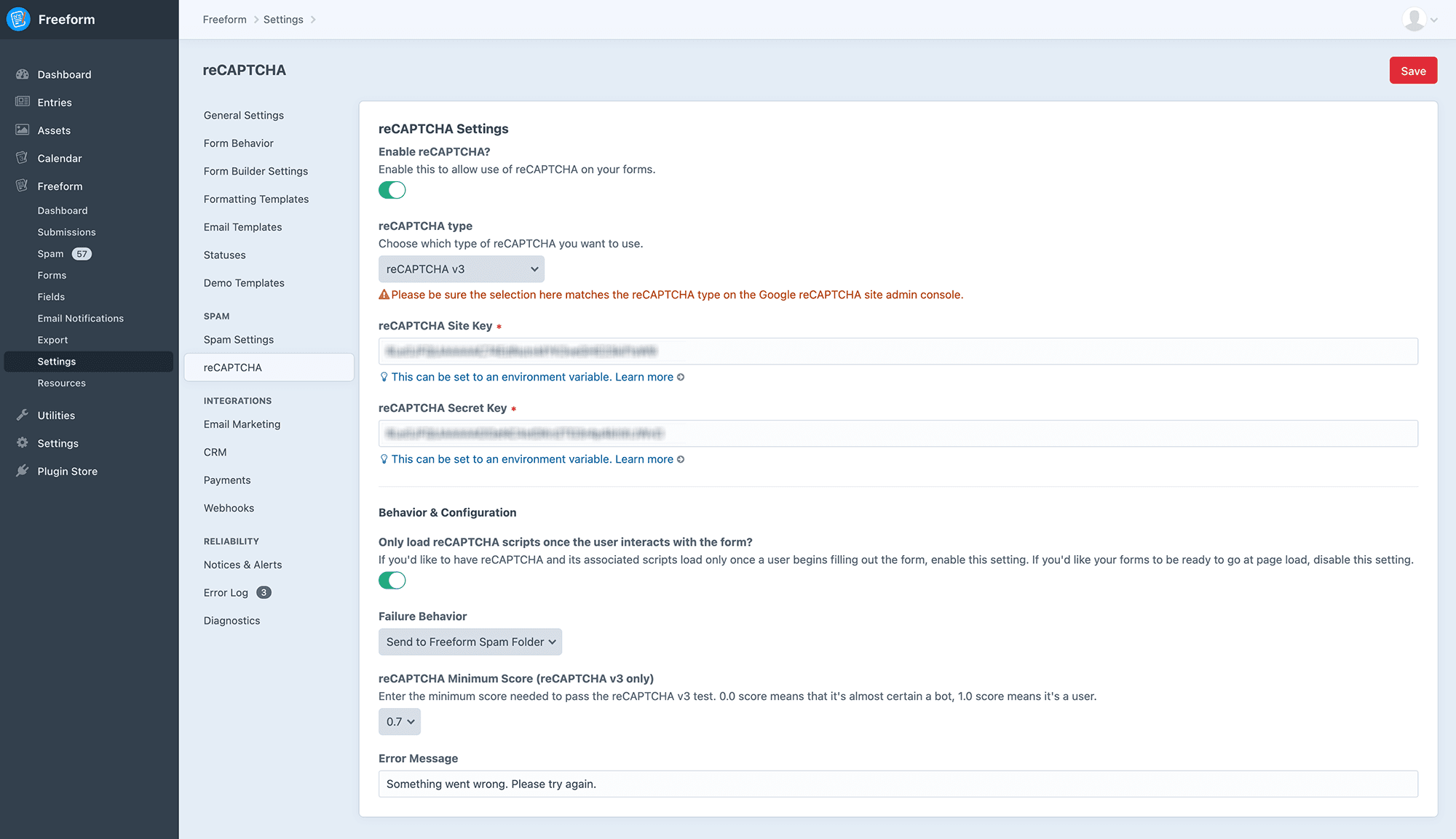
Captchas
Freeform currently supports several options of reCAPTCHA and hCaptcha 3.12.9+.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.

| Setting | Project Config | Description | Lite | Pro |
|---|---|---|---|---|
| Use Captchas on Forms? | recaptchaEnabled: '1' | Enable this setting and fill in the Captcha Site Key and Secret Key to enable a Captcha service for Freeform. Visit Google reCAPTCHA site to register your site and get your Site Key and Secret Key. | ✓ | ✓ |
| Captcha type | recaptchaType: v2_checkbox | Choose which Captcha service and type you wish to use:
| ✓ | ✓ |
| Captcha Site Key | recaptchaKey: XXXXX | The Site Key provided by the Captcha service. | ✓ | ✓ |
| Captcha Secret Key | recaptchaSecret: XXXXX | The Secret Key provided by the Captcha service. | ✓ | ✓ |
| Only load Captcha scripts once the user interacts with the form? 3.11+ | recaptchaLazyLoad: '1' | If you'd like to have the associated Captcha scripts load only once a user begins filling out the form, enable this setting. If you'd like your forms to be ready to go at page load, disable this setting. | ✓ | ✓ |
| Failure Behavior (reCAPTCHA v2 Invisible, reCAPTCHA v3 and hCaptcha Invisible only) | recaptchaBehaviour: spam | The behavior Freeform should take if the validation fails. Options are: Display error (an error saying the Captcha is required) or Send to Freeform Spam Folder (any failed attempt at completing the Captcha will allow the submission through, but flag it as spam and it'll end up in the Freeform Spam Folder). | ✓ | |
| reCAPTCHA v2 Checkbox Theme 3.9+ | recaptchaTheme: light | The theme to be used for the reCAPTCHA checkbox. Options are: Light (default) and Dark | ✓ | ✓ |
| reCAPTCHA v2 Checkbox Size 3.9+ | recaptchaSize: normal | The size to be used for the reCAPTCHA checkbox. Options are: Normal (default) and Compact | ✓ | ✓ |
| Error Message 3.9+ | recaptchaErrorMessage: 'Try again!' | Set a custom error message here, e.g. Please verify that you are not a robot. | ✓ | ✓ |
| Minimum Score (reCAPTCHA v3 only) | recaptchaMinScore: '0.7' | Enter the minimum score needed to pass the reCAPTCHA v3 test. We recommend starting with 0.5 and see how that goes. A 0.0 score means that it's almost certain a bot, while a 1.0 score means it's a user. | ✓ |
TIP
To add the reCAPTCHA v2 Checkbox or hCaptcha Checkbox to your forms, open up each form in the Form Builder and drag over the Captcha special field anywhere you like into your form layout.
reCAPTCHA v2 Invisible and reCAPTCHA v3 will automatically load a reCAPTCHA icon in the bottom right corner of your site containing the form. This is required by Google's terms of service. There are CSS workarounds if you wish to locate the icon to the left side of the browser page, etc.
Integrations
TIP
All integration pages and their settings remain accessible when the Craft allowAdminChanges config setting is set to false.
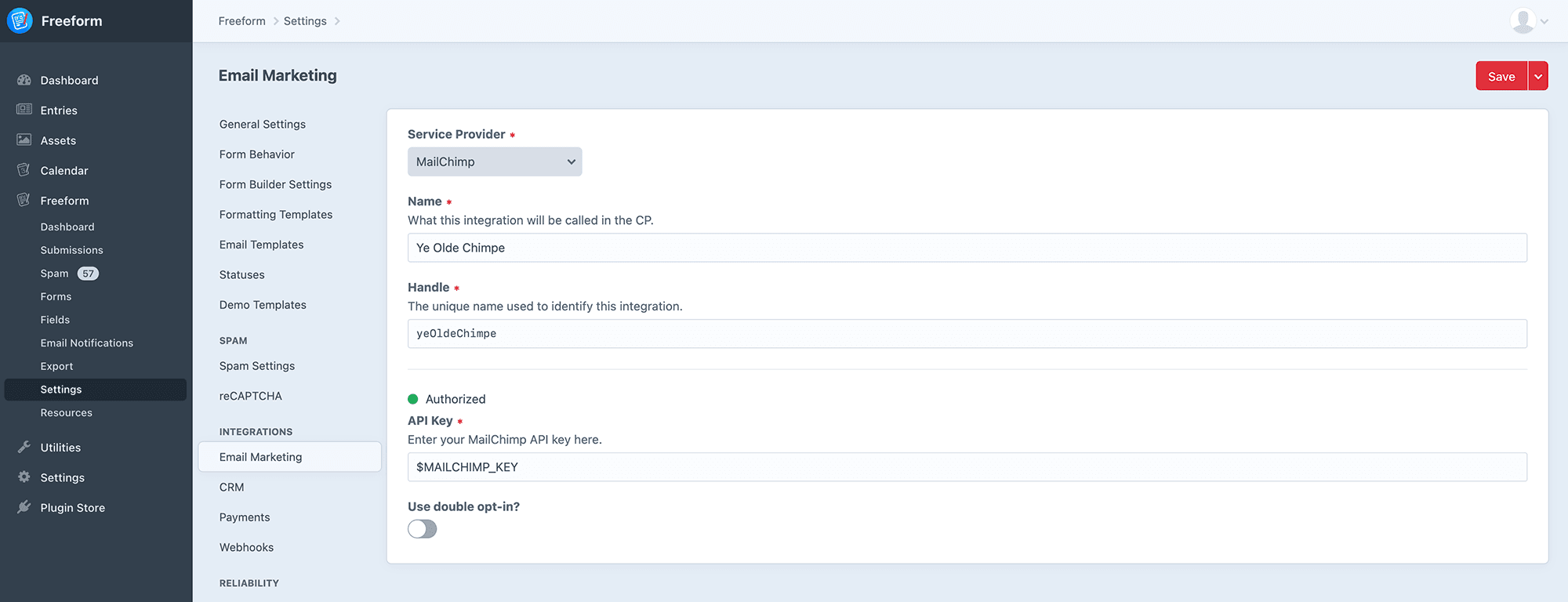
Email Marketing Pro
The Email Marketing area allows you to manage your mailing list API integrations. Email Marketing integrations are set up here and are globally available to all forms, but are configured per form inside the form builder interface. To connect to an Email Marketing API, click the New Email Marketing Integration at the top right.
- View the Email Marketing Integration documentation for more information about setting up and configuring.

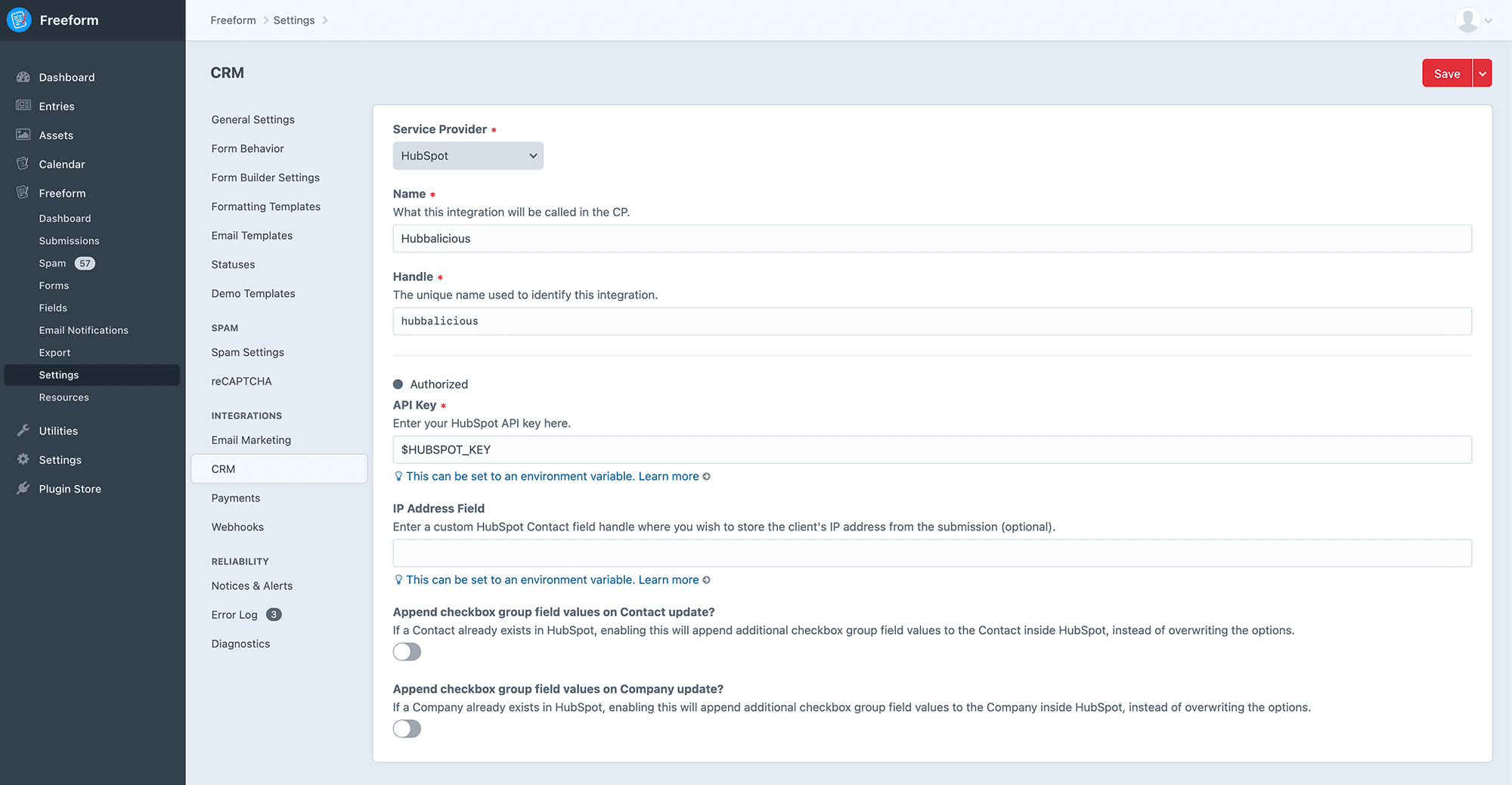
CRM Pro
The CRM area allows you to manage your CRM (Customer Relationship Management) API integrations. CRM integrations are set up here and are globally available to all forms, but are configured per form inside the Form Builder interface. To connect to a CRM API, click the New CRM Integration at the top right.
- View the CRM Integration documentation for more information about setting up and configuring.

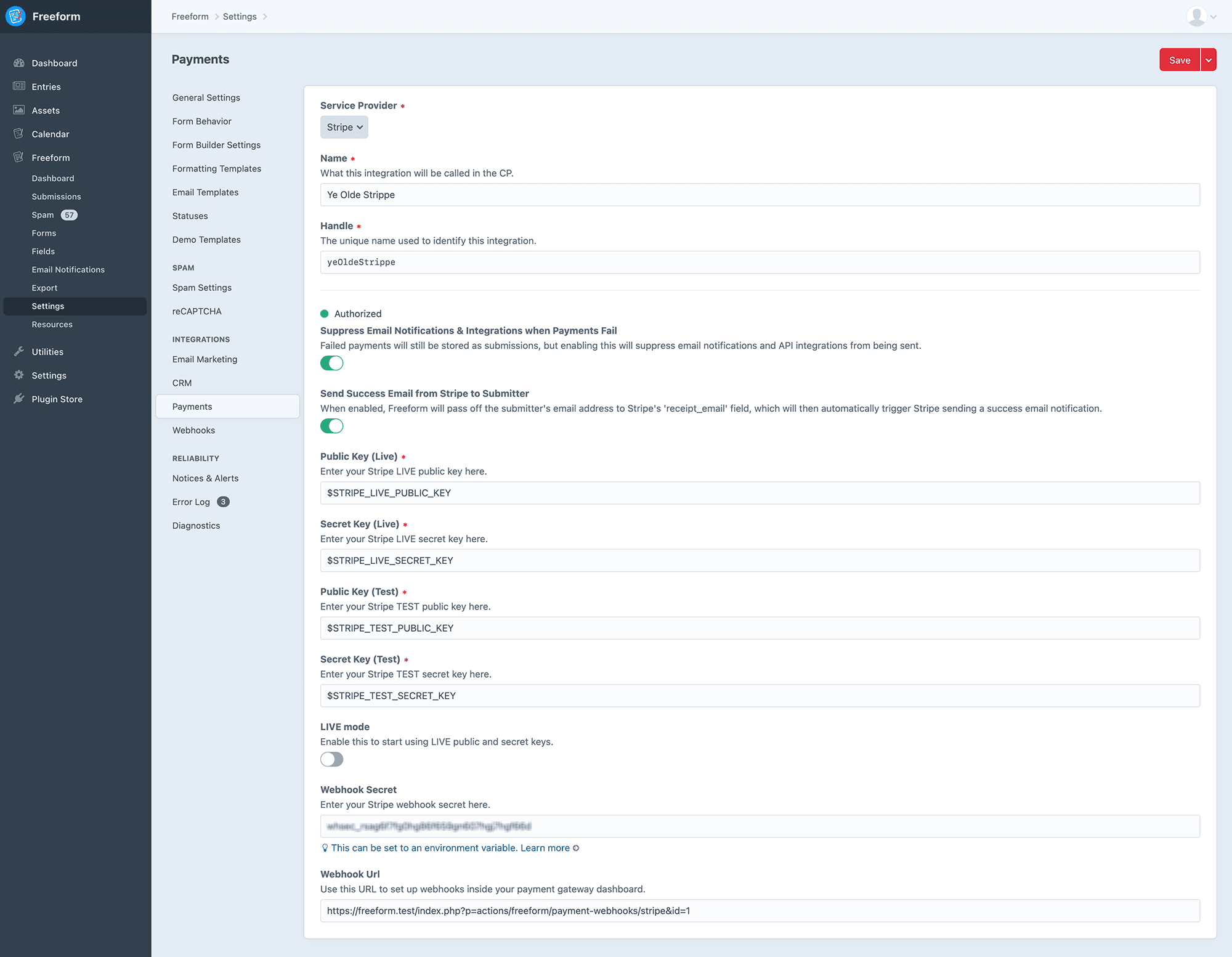
Payments Pro
This area allows you to configure and manage Stripe Payments for your forms. The Stripe Payments integration is set up here and are globally available to all forms, but are configured per form inside the Form Builder interface. To create a new Stripe payment setup, click the New Payment Integration at the top right.
- View the Payments API Integration documentation for more information about setting up and configuring.

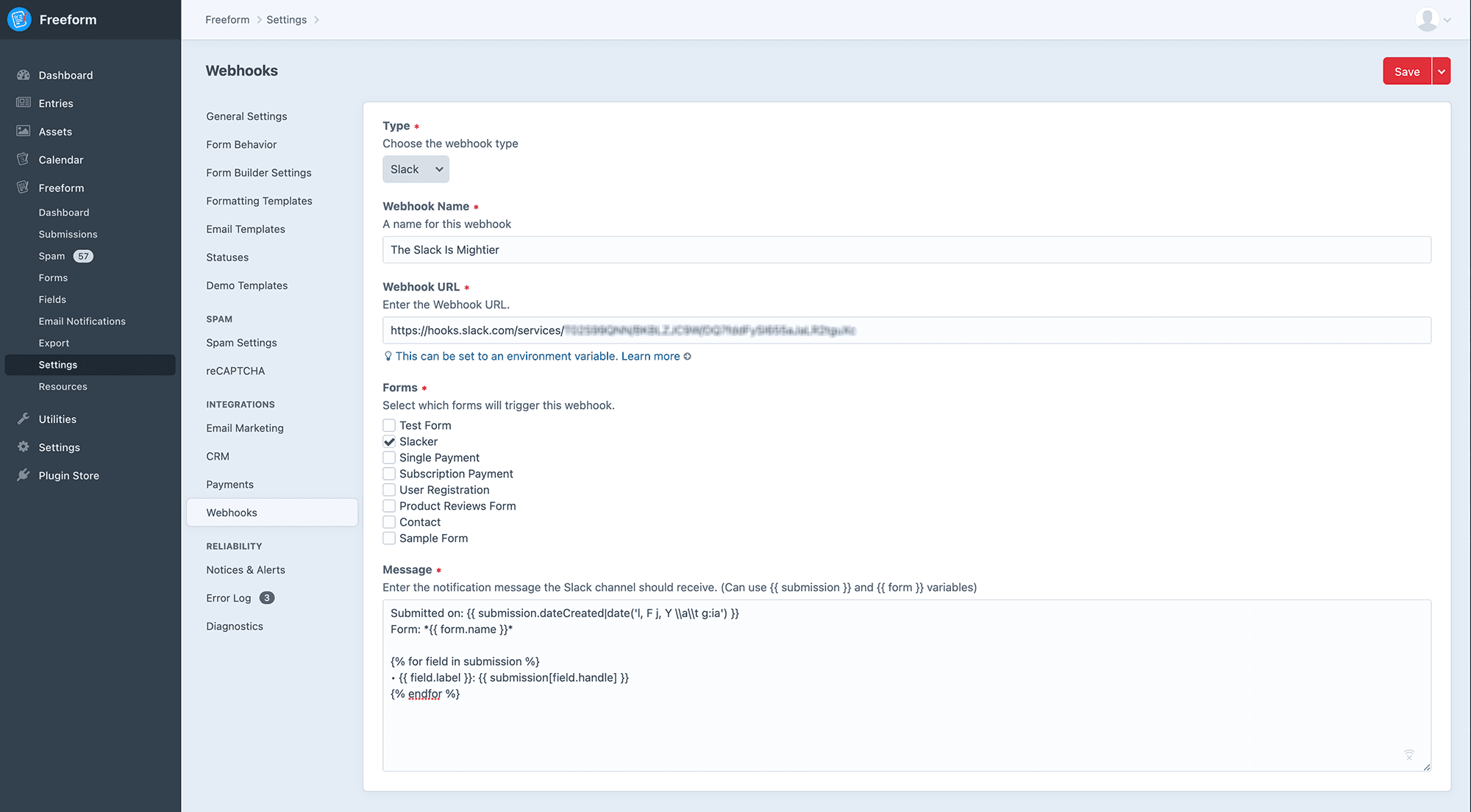
Webhooks Pro
This area allows you to configure and manage Slack, Zapier and generic Webhooks for your forms. The Webhooks integrations are set up and completely managed here. You specify which form(s) each Webhook applies to, etc. To create a new Webhook, click the New Webhook at the top right.
- View the Slack API Integration documentation for more information about setting up and configuring.
- View the Zapier API Integration documentation for more information about setting up and configuring.

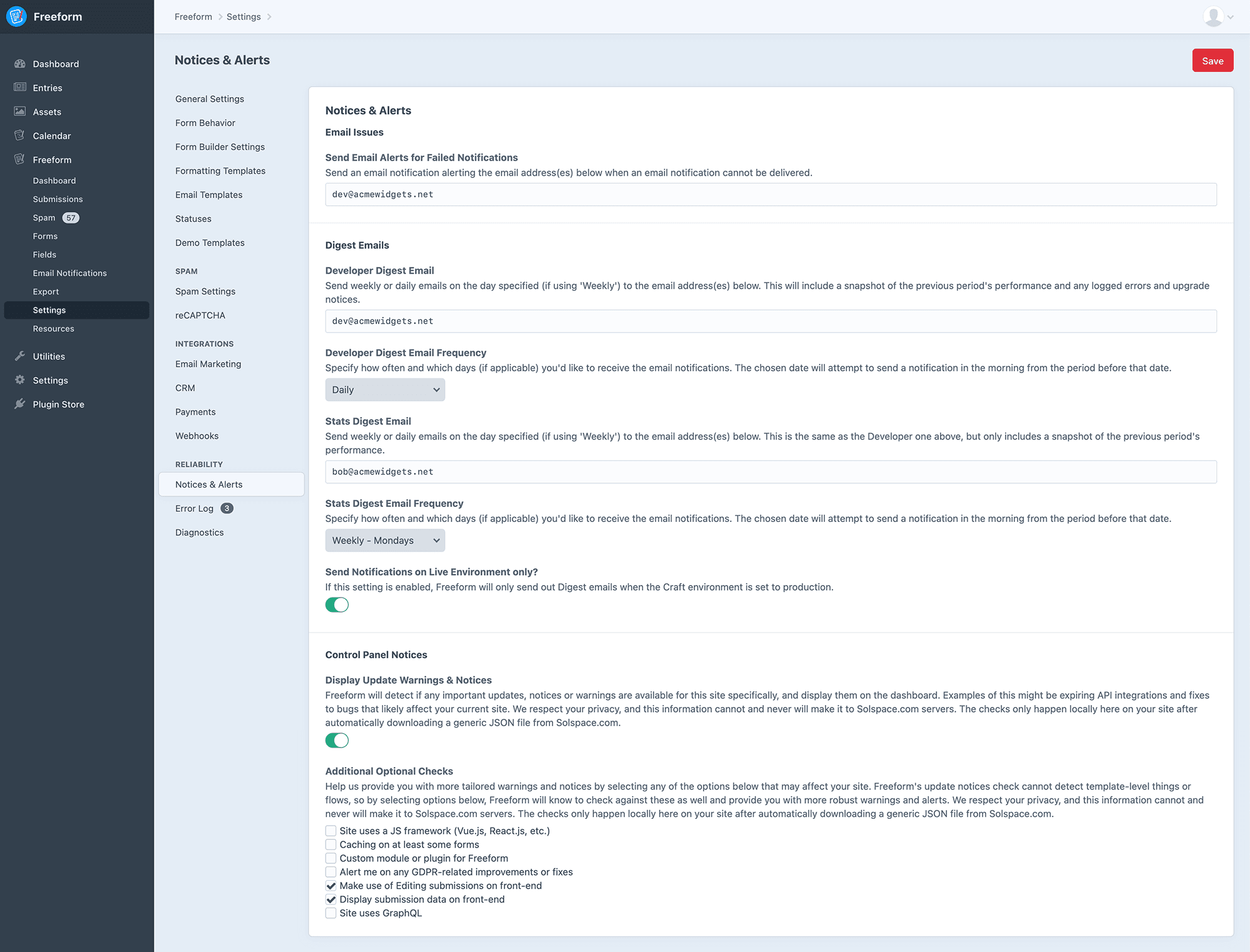
Notices & Alerts
Freeform is committed to being the most robust and reliable form plugin for Craft CMS. Freeform has been carefully and meticulously developed and tested over many years and is in use across tens of thousands of websites. However, one other crutial piece of the puzzle in reliability is how your specific site and environment are performing. Because of this, Freeform includes an extensive error logging feature, email issue alerts, an Update Notices feature to alert you of important fixes and changes, and a weekly digest email to keep your finger on the pulse of your website.
TIP
This page and its settings all become inaccessible when the Craft allowAdminChanges config setting is set to false.
Check out the options below to learn more about each:


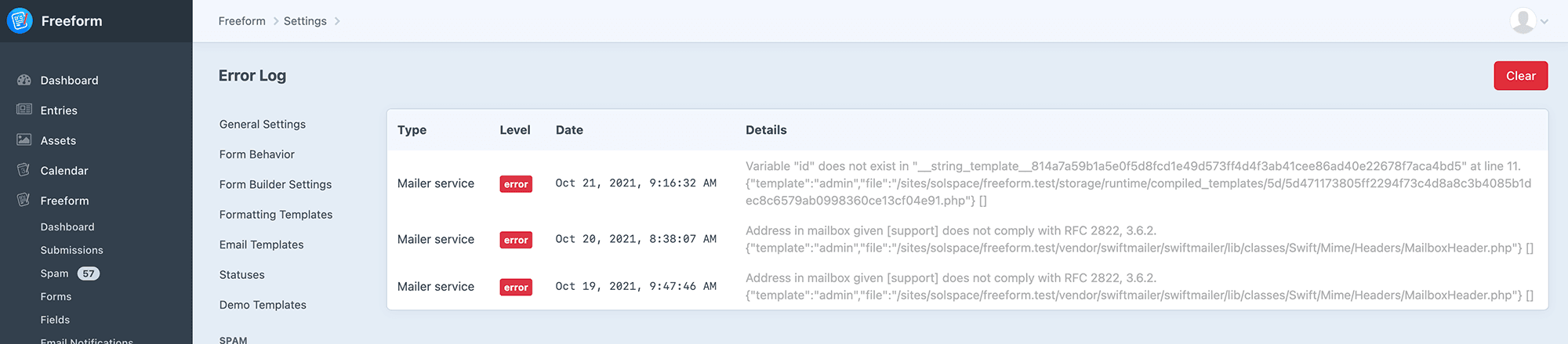
Error Log
In as many cases as possible, Freeform attempts to write errors and issues to its own error log. The file is physically located in the same place as the Craft logs (/storage/logs/freeform.log), but can be conveniently viewed inside the Error Log page inside Freeform Settings area (Freeform -> Settings -> Error Log). If there are no logged errors, the Error Log page will not show any errors, and you will likely not see the Freeform error log file.
TIP
This page remains accessible when the Craft allowAdminChanges config setting is set to false.