A newer version of
Freeform
is available.
Try Freeform 5 now →
Multi-Page Forms
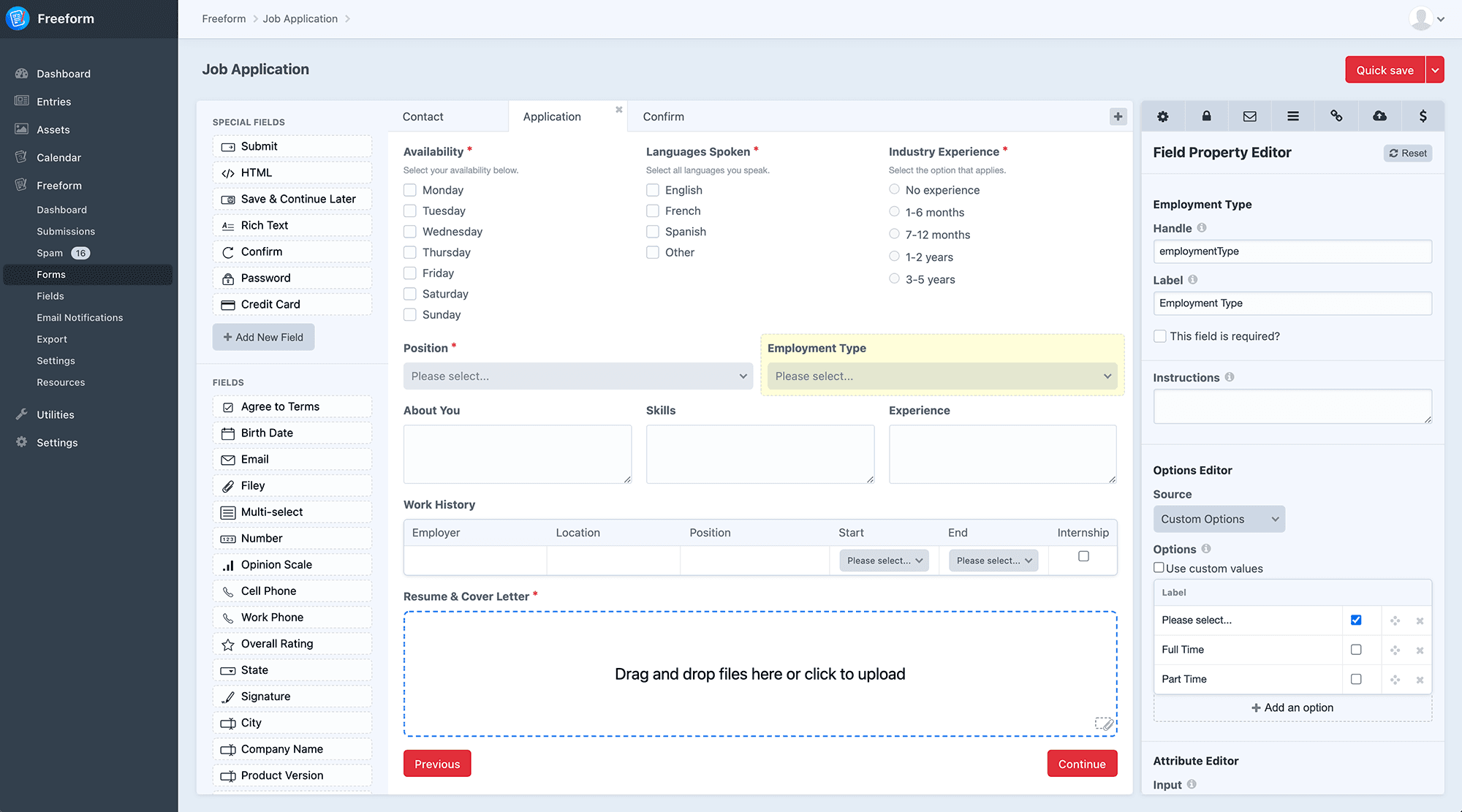
Freeform allows for multi-page forms (a POST submit per page). When editing forms in the form builder, if you wish to rearrange pages, simply drag and drop the tabs. If you need to move a field from one page to another, drag and drop the field onto the page tab you'd like it to be moved to. It will then appear at the top of that page, and you can finish placing it where it should be on that page.
User Guide:
Need to display submission data from previous pages as a confirmation screen, etc?
User Guide:
Quick troubleshooting the most commonly reported issues with your form's appearance, behavior, or submission of the form on the front end.
Overview
Important Notes
- Each page is submitted through
POST. - There is no unique URI segment per page at this time.
- Users cannot jump ahead to different pages, only forward and backward (if enabled) 1 page.
- Multi-page forms work with the built-in AJAX feature.
- Editing existing submissions via the front end in multi-page AJAX forms will currently not work correctly.
- To allow users to stop and return at a later time to complete the form, it will require use of the Save & Continue Later feature. Otherwise, the process has to be a continuous one, but the user has 3 hours before the form will timeout the submission.
- If an earlier page contains file upload field(s), files will actually be uploaded before the form is officially submitted.
- After 3 hours (by default), Freeform will automatically remove any uploaded files if the form isn't finished being submitted.
- If you require a longer period of time, we recommend using the File Upload Drag & Drop field and the Save & Continue Later feature.
Manual Submit Buttons in Multi-page Forms
When manually building submit buttons in multi-page forms, be sure to include a data-freeform-action attribute to it.
The attribute value differs between various types of submit buttons:
- For the regular submit button that advances forms forward, its value must be
submit. - For the back buttons (if applicable) in multi-page forms, the value must be
back. - For the Save & Continue Later buttons (if applicable), the value must be
save.
<button type="submit" data-freeform-action="submit">Submit</button>
<button type="submit" data-freeform-action="back">Go Back</button>
<button type="submit" data-freeform-action="save">Save & Continue Later</button>
2
3
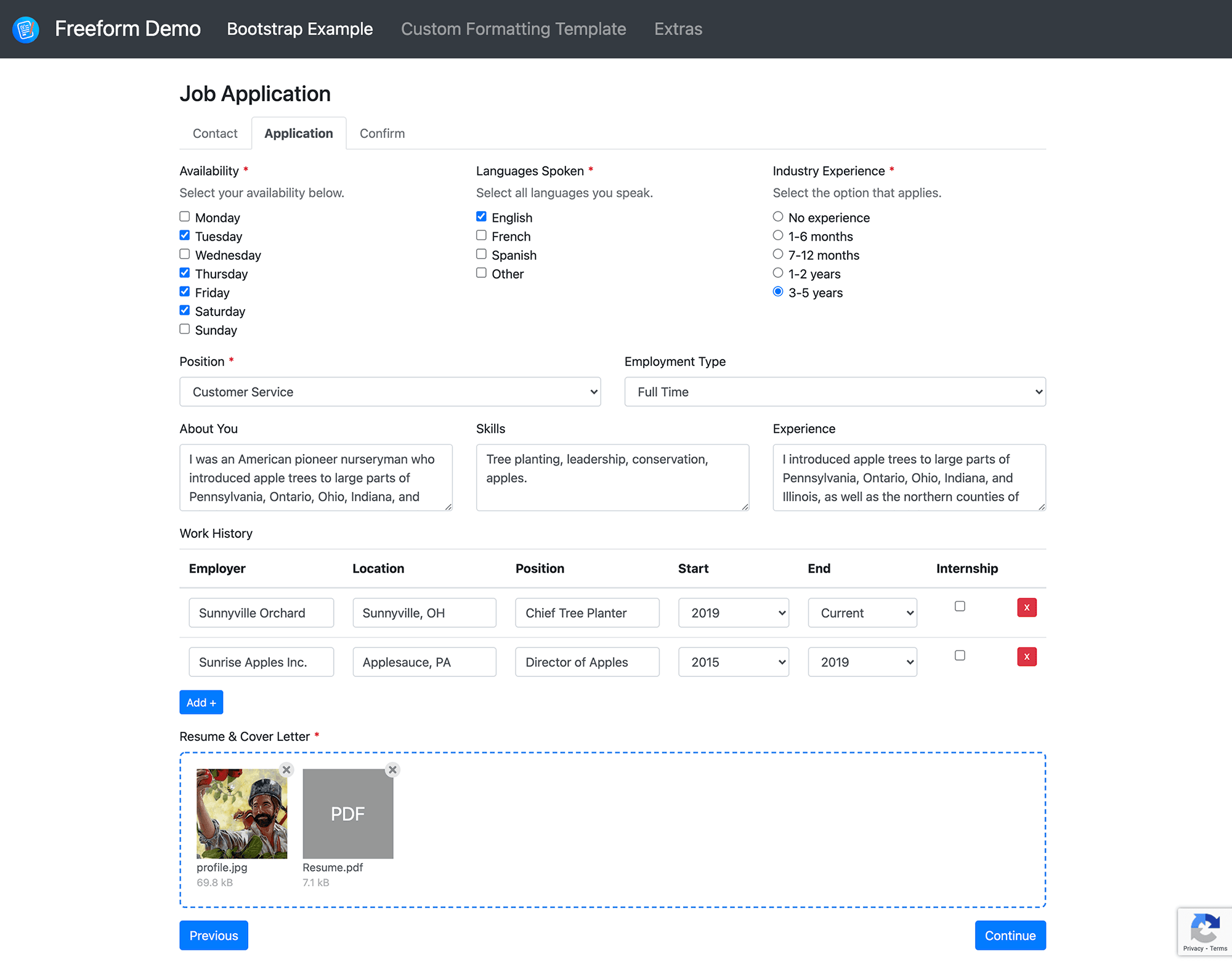
Screenshots