A newer version of
Freeform
is available.
Try Freeform 5 now →
Conditional Rules Logic for Fields and Pages Pro
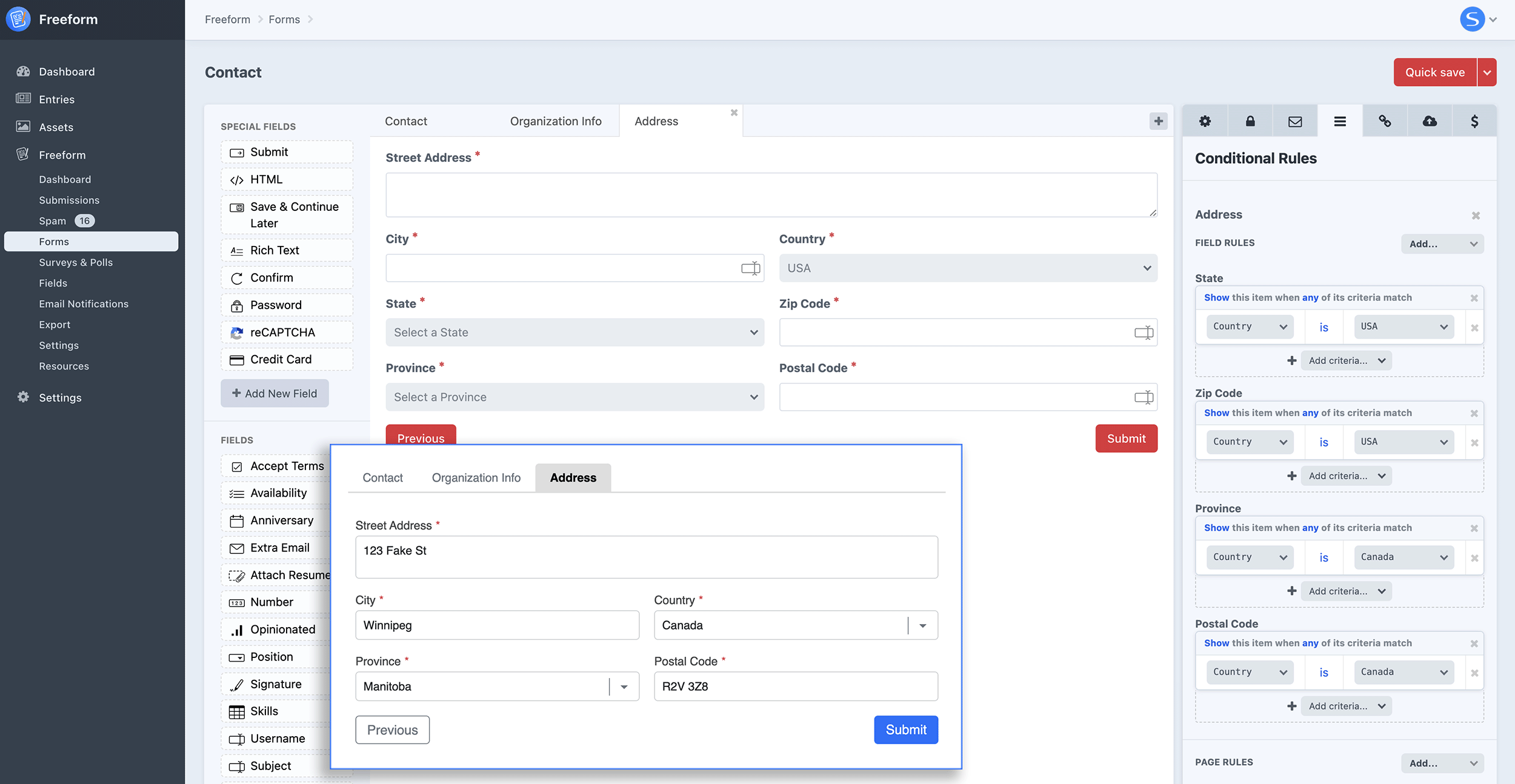
Freeform Pro edition includes Conditional Rules logic that can be added to forms. This feature allows you to effortlessly set fields to show or hide based on the contents/selection of other fields, and even skip pages for multi-page forms based on the contents/selection of fields on a previous page.
To begin adding rules inside your form, click on the Conditional Rules (lines icon) tab in the Property Editor column at the top right and follow the options.
User Guide:
Quick troubleshooting the most commonly reported issues with your form's appearance, behavior, or submission of the form on the front end.

Quick Setup Guide for Fields
Quick Setup Guide for Page Skip
This applies only to multi-page forms...
Reference
- Rules are applied directly inside the form builder for each form through the Conditional Rules (lines icon) tab in the Property Editor column.
- Rules can be applied to both Fields and Pages.
- You can have multiple criteria for each rule.
- You can have as many rules as you wish.
- Wildcards can be set for criteria values with the asterisk character (
*), e.g.cat*will matchcat,cats,cat litter, etc. - Criteria values/options will automatically display as the following:
- Text input (where you type out the criteria) for basic text/number field types.
- Select dropdown (where you select a predefined option as criteria) for multi-option fieldtypes such as Checkbox group, Radio groups, Select, etc.
- Checkbox (where you check the checkbox) for single Checkbox fieldtypes.
Fields
- Rules can be set to show or hide the applicable field.
- Rules can be set to have any or require all criteria (across multiple field criteria) to affect the show/hide.
- Criteria can be set to have content be (is) or not be (is not) certain data.
- Includes support for showing/hiding Submit buttons, HTML blocks, Confirm fields and Password fields.
- Currently no support for Payments and Captcha special fields.
Pages
This feature applies to multi-page forms only.
- Rules are set only to go to / skip pages based on the criteria of field(s) for the given page.
- Rules can be set to have any or require all criteria (across multiple field criteria) to affect the page skip.
- Criteria can be set to have content be (is) or not be (is not) certain data.
- Rules cannot be delayed in any way. For example, you can't have a page skip rule on Page 1 that lets you through to Page 2 and Page 3, but skips page 4. The skip is always immediate.
- A page can be set to bypass all other pages and directly submit the form early (use Submit form option).
- If you have Previous buttons enabled for your pages and you have rules that skip pages, the user will technically be able to see skipped pages if they click the Previous button to go back pages.
TIP
Please be cautious about the order of your rules, and be careful not to make any complicated rules that contradict each other.
Usage in Formatting Templates
Due to the complex nature of this feature and its reliance on automation, it generally assumes you're automating the render (rather than manually hardcoding each field, etc). All of the Solspace demo templates and sample default formatting templates include this already (and work out of the box), but if you're customizing a formatting template, be sure that {{ field.rulesHtmlData }} is on the div wrapper for each field inside of {% for field in row %}. For example:
{{ form.renderTag({rowClass: "sample-row-class"}) }}
{% if form.hasErrors %}
<div class="freeform-form-has-errors">
{{ "Error! Please review the form and try submitting again."|t('freeform') }}
{% if form.errors|length %}
<ul>
{% for error in form.errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %}
</div>
{% endif %}
{% for row in form %}
<div class="{{ form.customAttributes.rowClass }}">
{% for field in row %}
{% set columnClass = "sample-column " ~ form.customAttributes.columnClass %}
{% if field.type == "submit" %}
{% set columnClass = columnClass ~ " submit-column" %}
{% endif %}
<div class="{{ columnClass }}"{{ field.rulesHtmlData }}>
{{ field.render({
class: field.type != "submit" ? "freeform-input" : "",
labelClass: "sample-label" ~ (field.required ? " required" : ""),
errorClass: "sample-errors",
instructionsClass: "sample-instructions",
}) }}
</div>
{% endfor %}
</div>
{% endfor %}
{{ form.renderClosingTag }}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37



