Multipage All Fields New in 5.0+
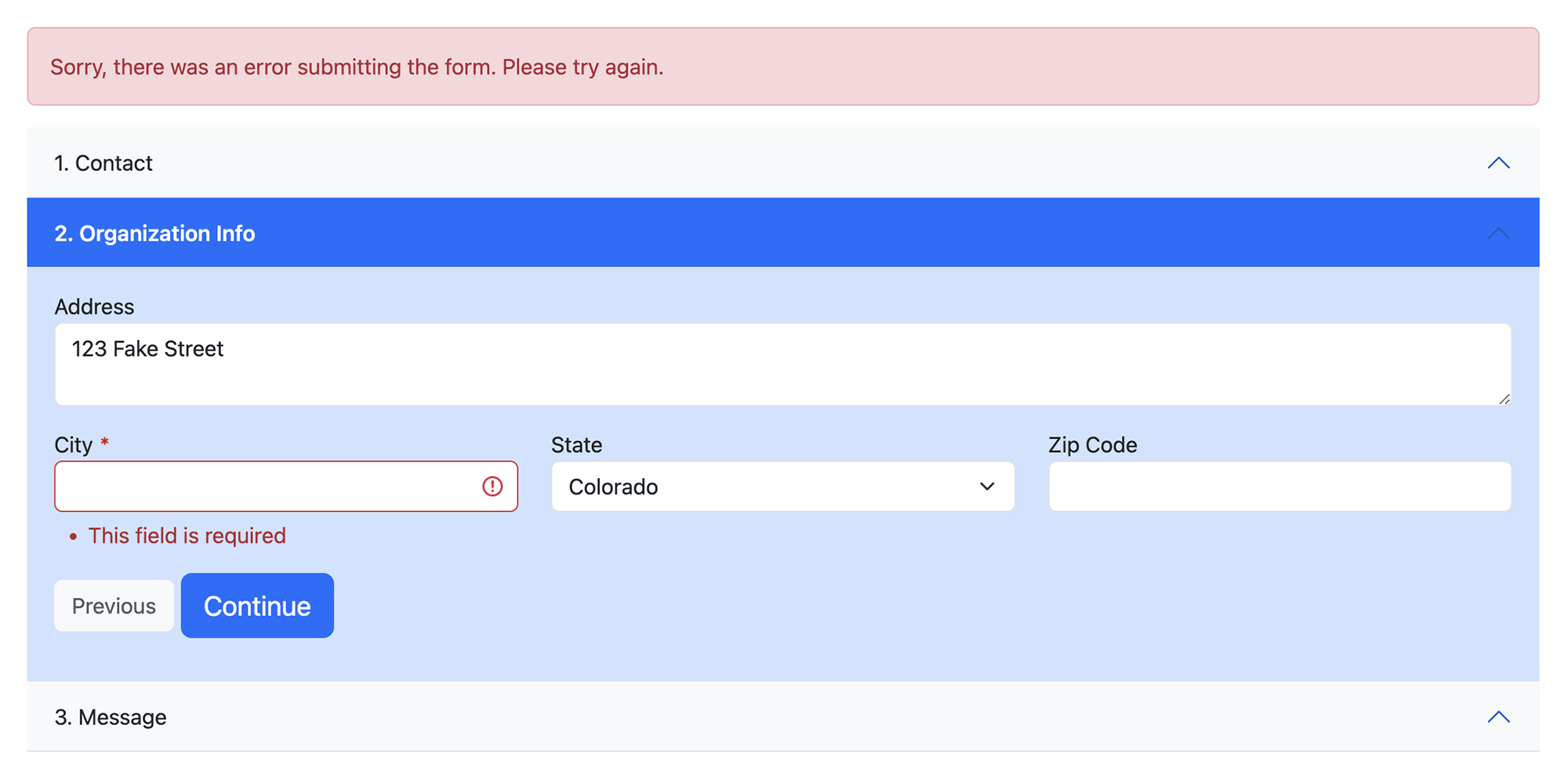
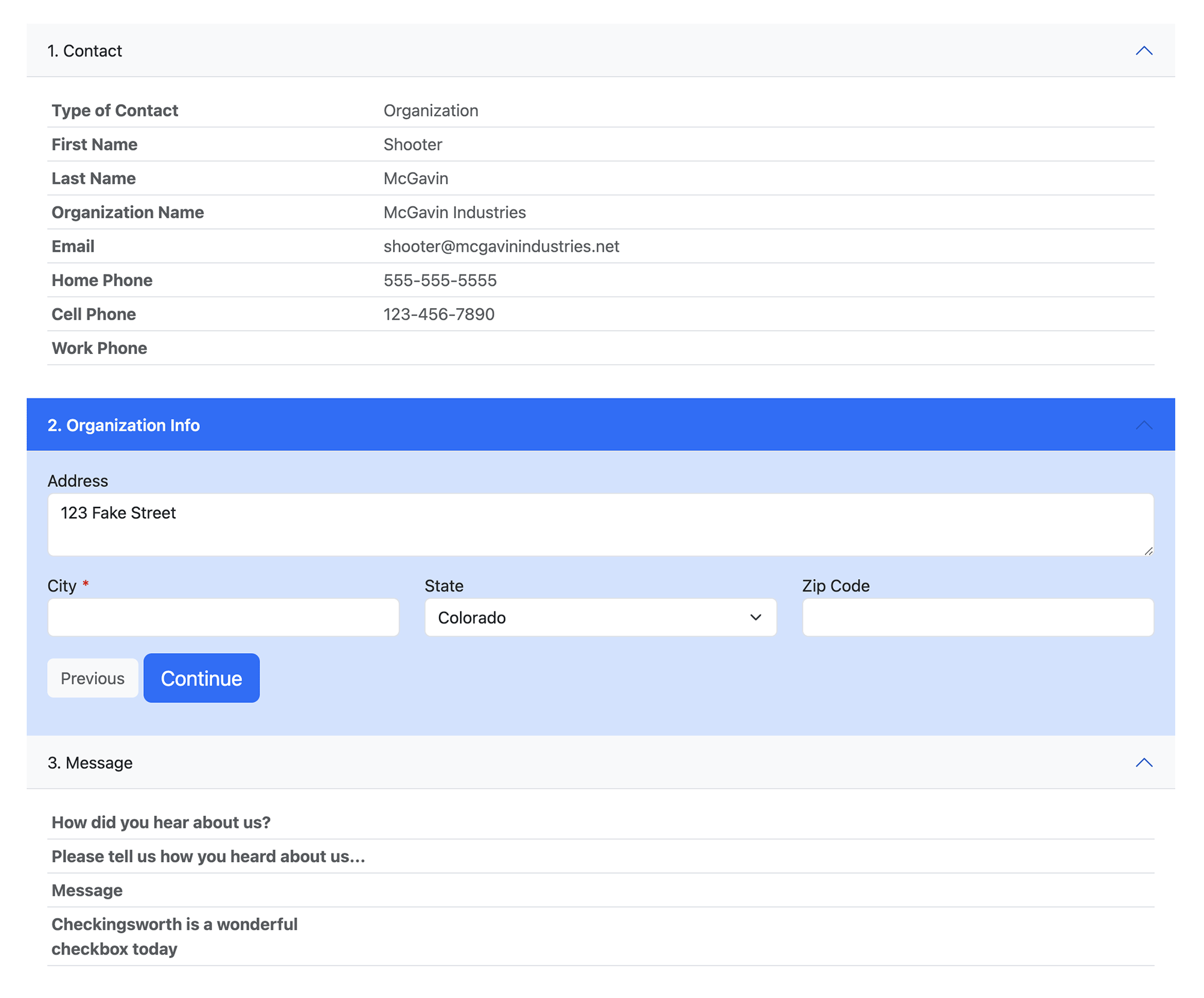
If you'd like to display ALL fields for a multipage form for the purpose of reviewing/previewing fields on other pages, it is possible by additionally iterating over {% for page in form.pages %} and then {% for row in page %} instead of {% for row in form %}. You can place the additional CSS and JS inside the formatting template or add to your site's CSS / JS files.
Preview


Video: Preview of Formatting Template Examples
Templates
/multipage-all-fields/
{# Pull in CSS and field rendering #}
<style>
{% include "freeform/_templates/formatting/multipage-all-fields/_main.css" %}
</style>
{% import "freeform/_templates/formatting/multipage-all-fields/_row.twig" as rowMacro %}
{# Render the opening form tag #}
{{ form.renderTag({
attributes: {
row: { class: "freeform-row" },
success: { class: "freeform-form-success" },
errors: { class: "freeform-form-errors" },
novalidate: true,
},
fields: {
"@global": {
attributes: {
input: {
class: "freeform-input",
},
label: { class: "freeform-label" },
instructions: { class: "freeform-instructions" },
error: { class: "freeform-errors" },
}
},
":required": {
attributes: {
label: { "+class": "freeform-required" },
}
},
":errors": {
attributes: {
input: { "+class": "is-invalid has-validation" },
},
},
"@group": {
attributes: {
label: { "+class": "group-label" },
}
},
"@signature": {
attributes: {
input: { "-class": "freeform-input" },
},
},
},
}) }}
{# Pull in JS overrides #}
<script>
{% include "freeform/_templates/formatting/multipage-all-fields/_main.js" %}
</script>
{# Success and error message handling for non-AJAX forms #}
{% if not form.settings.ajax %}
{% if form.submittedSuccessfully %}
<div{{ form.attributes.success|raw }}>
<p>{{ form.settings.successMessage | t('freeform') }}</p>
</div>
{% endif %}
{% if form.hasErrors %}
<div{{ form.attributes.errors|raw }}>
<p>{{ form.settings.errorMessage | t('freeform') }}</p>
{% if form.errors|length %}
<ul>
{% for error in form.errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %}
</div>
{% endif %}
{% endif %}
{# Display form field rows and columns #}
{{ rowMacro.render(form.rows, form) }}
{# Render the closing form tag #}
{{ form.renderClosingTag }}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
{% macro getFieldTemplate(type) -%}
{% set fieldTemplatePath = "freeform/_templates/formatting/multipage-all-fields/fields/" %}
{{- fieldTemplatePath ~ type ~ ".twig" -}}
{%- endmacro %}
{% macro render(rows, form) %}
{% import _self as self %}
{% set totalPages = (form.pages|length) %}
{% for page in form.pages %}
<div class="freeform-page{% if form.currentPage.index == page.index %} freeform-page-active{% endif %}">
<h3 id="heading-{{ page.index + 1 }}">
{{ page.index + 1 }}. {{ page.label }}
</h3>
{# Show form field inputs if currently active page #}
{% if form.currentPage.index == page.index %}
{% for row in rows %}
{% set width = (12 / (row|length)) %}
<div{{ form.attributes.row|raw }}>
{% for field in row %}
{% do field.setParameters({
attributes: {
container: {
class: [
"freeform-col-" ~ width,
"freeform-fieldtype-" ~ field.type,
],
}
}
}) %}
{% include [self.getFieldTemplate(field.type), self.getFieldTemplate("_default")] %}
{% endfor %}
</div>
{% endfor %}
{# Show simplified field labels and values (if present) for all other pages #}
{% else %}
<table class="freeform-page-table">
{% for row in page %}
{% for field in row %}
{% if field.type != "submit" and field.type != "save" %}
<tr>
<th style="width: 30%;">{{ field.label }}</th>
<td>
{% if field.type == "password" %}
•••••
{% elseif field.type == "file" or field.type == "file-dnd" %}
{% set assetIds = field.value %}
{% if assetIds %}
{% for assetId in assetIds %}
{% set asset = craft.assets.id(assetId).one() %}
{% if asset %}
{% if asset.kind == "image" %}
<img src="{{ asset.url }}" style="max-width: 350px; max-height: 350px;" />
{% else %}
<a href="{{ asset.url }}">{{ asset.filename }}</a>
{% endif %}
{% endif %}
{% endfor %}
{% endif %}
{% elseif field.type == "textarea" %}
{{ field.valueAsString|nl2br }}
{% else %}
{{ field.valueAsString }}
{% endif %}
</td>
</tr>
{% endif %}
{% endfor %}
{% endfor %}
</table>
{% endif %}
</div>
{% endfor %}
{% endmacro %}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
/* LAYOUT */
html, body {
font-family: sans-serif;
}
* {
box-sizing: border-box;
}
.freeform-row::after {
content: "";
clear: both;
display: block;
}
[class*="freeform-col-"] {
float: left;
padding: 15px;
}
/* BUTTONS */
button {
font: 400 18px sans-serif;
line-height: 1.5;
color: #ffffff;
text-align: center;
text-decoration: none;
border: 1px solid #0d6efd;
border-radius: 5px;
background-color: #0d6efd;
padding: 5px 15px;
margin-right: 10px;
cursor: pointer;
display: inline-block;
vertical-align: middle;
transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out;
justify-content: center;
}
button:only-child,
button:last-child {
margin-right: 0;
}
button:hover {
color: #ffffff;
background-color: #0b5ed7;
border-color: #0a58ca;
}
button[data-freeform-action="back"] {
font: 400 18px sans-serif;
color: #6c757d;
background-color: transparent;
border-color: #6c757d;
}
button[data-freeform-action="back"]:hover {
color: #ffffff;
background-color: #6c757d;
border-color: #6c757d;
}
button[type=submit].freeform-processing {
display: inline-flex;
flex-wrap: nowrap;
align-items: center;
}
button[type=submit].freeform-processing:before {
content: "";
display: block;
flex: 1 0 11px;
width: 11px;
height: 11px;
margin-right: 10px;
border-style: solid;
border-width: 2px;
border-color: transparent transparent #fff #fff;
border-radius: 50%;
animation: freeform-processing .5s linear infinite;
}
button:disabled {
color: #ffffff;
background-color: #5082cc;
border-color: #497bc5;
cursor: not-allowed;
}
@keyframes freeform-processing {
0% {
transform: rotate(0);
}
100% {
transform: rotate(1turn);
}
}
/* PAGES */
.freeform-page {
display: block;
padding: 0 20px 20px;
margin: 0 0 10px 0;
background: #ffffff;
border-radius: 10px;
}
.freeform-page > h3 {
display: block;
padding: 15px 20px;
margin: 0 -20px 15px;
font-size: 18px;
color: #222529;
font-weight: 400;
background: #f6f9f9;
border-bottom: 1px solid #dce3e8;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.freeform-page.freeform-page-active {
background: #d4e5ff;
}
.freeform-page.freeform-page-active > h3 {
color: #ffffff;
font-weight: 600;
background: #0d6efd;
border-bottom: 1px solid #dce3e8;
}
/* PAGE DATA TABLE */
.freeform-page-table {
width: 100%;
font: 400 14px sans-serif;
text-align: left;
border-collapse: collapse;
}
.freeform-page-table tr th {
font-weight: bold;
vertical-align: top;
padding: 10px;
border-bottom: 1px solid #d3d3d3;
}
.freeform-page-table tr td {
vertical-align: top;
padding: 10px;
border-bottom: 1px solid #d3d3d3;
}
/* FORM LAYOUT */
.freeform-row {
font: normal 16px sans-serif;
color: #464747;
justify-content: space-between;
padding: 0;
margin: 0;
}
.freeform-row [class*="freeform-col-"] {
flex: 1 0;
padding: 10px;
margin: 0;
box-sizing: border-box;
}
.freeform-row [class*="freeform-col-"] > .freeform-row:first-child {
margin-top: -10px;
}
.freeform-row [class*="freeform-col-"] label {
display: block;
margin: 0 0 5px 0;
}
.freeform-row [class*="freeform-col-"].freeform-fieldtype-group label.group-label {
font-size: 18px;
font-weight: 600;
}
.freeform-row [class*="freeform-col-"].freeform-fieldtype-group > .freeform-row {
margin: -10px;
}
.freeform-row [class*="freeform-col-"] .freeform-input[type="checkbox"],
.freeform-row [class*="freeform-col-"] .freeform-input[type="radio"] {
margin-right: 10px;
width: auto;
display: inline;
transform: scale(1.15);
}
.freeform-row [class*="freeform-col-"] label:has(> .freeform-input[type="checkbox"].freeform-has-errors),
.freeform-row [class*="freeform-col-"] label:has(> .freeform-input[type="radio"].freeform-has-errors),
.freeform-row [class*="freeform-col-"].freeform-fieldtype-checkboxes:has(ul.freeform-errors) label:not(:first-child),
.freeform-row [class*="freeform-col-"].freeform-fieldtype-checkboxes:has(ul.freeform-errors) div.input-group-one-line label,
.freeform-row [class*="freeform-col-"].freeform-fieldtype-radios:has(ul.freeform-errors) label:not(:first-child),
.freeform-row [class*="freeform-col-"].freeform-fieldtype-radios:has(ul.freeform-errors) div.input-group-one-line label {
color: #dc3545 !important;
}
.freeform-row [class*="freeform-col-"] .input-group-one-line {
display: flex;
flex-wrap: wrap;
}
.freeform-row [class*="freeform-col-"] .input-group-one-line label {
padding-right: 15px;
}
.freeform-row [class*="freeform-col-"] .input-group-one-line label input[type="radio"],
.freeform-row [class*="freeform-col-"] .input-group-one-line label input[type="checkbox"] {
margin-right: 10px;
display: inline-block;
transform: scale(1.15);
}
.freeform-row [class*="freeform-col-"] .freeform-label {
font-weight: 400;
}
.freeform-row [class*="freeform-col-"] .freeform-label.freeform-required:after {
content: "*";
margin-left: 5px;
color: #dc3545;
}
.freeform-row.freeform-payments {
margin: -10px;
}
/* BASIC FIELD STYLES */
.freeform-row [class*="freeform-col-"] input,
.freeform-row [class*="freeform-col-"] textarea,
.freeform-row [class*="freeform-col-"] select {
box-sizing: border-box;
font: normal 16px sans-serif;
color: #212529;
background-color: #ffffff;
border: 1px solid #cbced0;
border-radius: 5px;
padding: 10px;
width: 100%;
display: block;
resize: none;
transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out;
}
.freeform-row [class*="freeform-col-"] select:not(select[multiple]) {
background-image:
linear-gradient(45deg, transparent 50%, #6c757d 50%),
linear-gradient(135deg, #6c757d 50%, transparent 50%),
linear-gradient(to right, #6c757d, #6c757d);
background-position:
calc(100% - 20px) calc(1em + 2px),
calc(100% - 15px) calc(1em + 2px),
calc(100% - 2.5em) 0.5em;
background-size:
5px 5px,
5px 5px,
1px 1.5em;
background-repeat: no-repeat;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.freeform-row [class*="freeform-col-"] input:focus,
.freeform-row [class*="freeform-col-"] textarea:focus,
.freeform-row [class*="freeform-col-"] select:focus {
border: 1px solid #0b5ed7;
outline: 0;
transition: border-color .15s ease-in-out;
}
.freeform-row [class*="freeform-col-"] input::placeholder,
.freeform-row [class*="freeform-col-"] textarea::placeholder {
font: normal 16px sans-serif;
color: #959ea5;
}
.freeform-row [class*="freeform-col-"] input.freeform-has-errors,
.freeform-row [class*="freeform-col-"] textarea.freeform-has-errors,
.freeform-row [class*="freeform-col-"] select.freeform-has-errors,
.freeform-row [class*="freeform-col-"] input:has(+ ul.freeform-errors),
.freeform-row [class*="freeform-col-"] textarea:has(+ ul.freeform-errors),
.freeform-row [class*="freeform-col-"] select:has(+ ul.freeform-errors) {
border: 1px solid #dc3545;
}
.freeform-row [class*="freeform-col-"] .freeform-input-only-label {
font-weight: normal;
}
.freeform-row [class*="freeform-col-"] .freeform-input-only-label > .freeform-input {
display: inline-block;
width: auto;
margin-right: 10px;
}
.freeform-row [class*="freeform-col-"] .freeform-errors {
margin: -5px 0 0 0;
padding: 0;
list-style: none;
display: block;
width: 100%;
}
.freeform-row [class*="freeform-col-"].freeform-fieldtype-radios .freeform-errors,
.freeform-row [class*="freeform-col-"].freeform-fieldtype-checkboxes .freeform-errors {
margin-top: 0;
}
.freeform-row [class*="freeform-col-"] .freeform-errors > li {
font: italic 400 15px sans-serif;
color: #dc3545;
margin-top: 10px;
}
.freeform-row [class*="freeform-col-"] .freeform-errors > li:not(:first-child) {
margin-top: 3px;
}
.freeform-row [class*="freeform-col-"] .freeform-instructions {
font-size: 13px;
color: #969696;
margin: -5px 0 10px 0;
}
/* SINGLE CHECKBOX FIELDS */
.freeform-row [class*="freeform-col-"].freeform-fieldtype-checkbox label {
display: inline-block;
margin: 0 0 10px 0;
}
.freeform-row [class*="freeform-col-"].freeform-fieldtype-checkbox input[type="checkbox"] {
margin-right: 10px;
width: auto;
display: inline-block;
transform: scale(1.15);
}
.freeform-row [class*="freeform-col-"].freeform-fieldtype-checkbox input.freeform-has-errors + label,
.freeform-row [class*="freeform-col-"].freeform-fieldtype-checkbox label:has(+ ul.freeform-errors),
.freeform-row [class*="freeform-col-"].freeform-fieldtype-checkbox label:has(+ div + ul.freeform-errors) {
color: #dc3545 !important;
}
/* OPINION SCALE FIELDS */
.freeform-fieldtype-opinion-scale .opinion-scale-scales {
border: 1px solid #cbced0;
border-radius: 5px;
}
.freeform-fieldtype-opinion-scale .opinion-scale-scales li label {
color: #464747 !important;
background-color: #ffffff;
border: 0;
border-left: 1px solid #cbced0;
padding: 10px 15px;
margin: 0;
cursor: pointer;
}
.freeform-fieldtype-opinion-scale .opinion-scale-scales li:first-child label {
border: 0;
border-left: 0;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.freeform-fieldtype-opinion-scale .opinion-scale-scales li label:hover {
background-color: #eaeaea;
}
.freeform-fieldtype-opinion-scale input[type="radio"]:checked + label {
background-color: #cbced0 !important;
}
.freeform-fieldtype-opinion-scale .opinion-scale-scales:has(> li input.freeform-has-errors),
.freeform-fieldtype-opinion-scale .opinion-scale:has(+ ul.freeform-errors) .opinion-scale-scales {
border: 1px dashed #dc3545;
}
.freeform-fieldtype-opinion-scale .opinion-scale-legends li {
font: normal 15px sans-serif;
color: #6c757d;
padding: 10px 0;
margin-top: 0;
}
/* RATING FIELDS */
.freeform-fieldtype-rating .freeform-has-errors + label:not(:first-child),
.freeform-fieldtype-rating div:has(+ ul.freeform-errors) label {
color: #dc3545;
}
.form-rating-field-wrapper input[type="radio"] + label {
margin-right: 5px;
}
/* FILE UPLOAD DRAG & DROP FIELDS */
.freeform-file-dnd__input {
background-color: #ffffff !important;
border: 1px dashed #6c757d !important;
}
.freeform-file-dnd__input input {
display: none !important;
}
.freeform-file-dnd__placeholder {
font: italic 200 16px sans-serif !important;
color: #969696;
}
.freeform-file-dnd__input [data-messages] > li[data-error],
.freeform-file-dnd__input [data-field-errors] > li[data-error] {
font: 200 16px sans-serif;
color: #dc3545;
margin-top: 15px;
}
.freeform-file-dnd__input [data-field-errors] > li {
color: #dc3545;
}
/* SIGNATURE FIELDS */
.freeform-fieldtype-signature button {
font: 400 16px sans-serif;
color: #6c757d;
border: 1px solid #6c757d;
background-color: transparent;
}
.freeform-fieldtype-signature button:hover {
color: #fff;
background-color: #6c757d;
border-color: #6c757d;
}
.freeform-fieldtype-signature canvas {
border: 1px solid #6c757d;
border-radius: 5px;
}
/* TABLE FIELDS */
.freeform-fieldtype-table table {
width: 100%;
font: 400 14px sans-serif;
text-align: left;
}
.freeform-fieldtype-table table thead tr th {
padding-bottom: 10px;
}
.freeform-fieldtype-table table tbody tr:only-child button {
display: none;
}
.freeform-fieldtype-table table tbody tr td {
padding: 0 10px 10px 0;
}
.freeform-fieldtype-table table tbody tr td:last-child {
text-align: right;
padding-right: 0;
}
.freeform-fieldtype-table table button[data-freeform-table-remove-row] {
font-size: 1px;
margin: 0;
padding: 0;
visibility: hidden;
}
.freeform-fieldtype-table table button[data-freeform-table-remove-row]:after {
font: 400 14px sans-serif;
color: #b02a37;
line-height: 1.5;
content: "✕";
border: 1px solid #b02a37;
border-radius: 5px;
padding: 5px 15px;
display: inline-block;
vertical-align: middle;
cursor: pointer;
visibility: visible;
transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out;
}
.freeform-fieldtype-table table button[data-freeform-table-remove-row]:hover:after {
color: #ffffff;
background-color: #b02a37;
border-color: #b02a37;
}
.freeform-fieldtype-table button[data-freeform-table-add-row] {
font: 400 14px sans-serif;
line-height: 1.5;
color: #146c43;
content: "+";
border: 1px solid #146c43;
background-color: transparent;
margin: 0;
}
.freeform-fieldtype-table button[data-freeform-table-add-row]:hover {
color: #ffffff;
background-color: #146c43;
border-color: #146c43;
}
.freeform-fieldtype-table button[data-freeform-table-add-row]:after {
content: "+";
margin-left: 5px;
}
.freeform-fieldtype-table input[type="checkbox"] {
display: block;
transform: scale(1.15);
}
.freeform-fieldtype-table select {
min-width: 200px;
}
/* ERRORS AND SUCCESS */
.freeform-form-success,
.freeform-form-errors {
margin-left: auto;
margin-right: auto;
margin-bottom: 20px;
padding: 15px 20px;
width: 100%;
border-radius: 5px;
}
.freeform-form-success p,
.freeform-form-errors p {
font: normal 18px sans-serif;
color: #ffffff;
margin: 0;
}
.freeform-form-success ul,
.freeform-form-errors ul {
font: italic 15px sans-serif;
color: #ffffff;
margin: 10px 0 0 0;
padding: 0 0 0 25px;
}
.freeform-form-success ul li:not(:last-child),
.freeform-form-errors ul li:not(:last-child) {
margin-bottom: 5px;
}
.freeform-form-success {
background-color: #198754;
border: 1px solid #198754;
}
.freeform-form-errors {
background-color: #dc3545;
border: 1px solid #dc3545;
}
/* RESPONSIVE GRID */
@media only screen and (max-width: 800px) {
[class*="freeform-col-"] {
width: 100%;
}
}
@media only screen and (min-width: 801px) {
.freeform-col-1 { width: 8.33%; }
.freeform-col-2 { width: 16.66%; }
.freeform-col-3 { width: 25%; }
.freeform-col-4 { width: 33.33%; }
.freeform-col-5 { width: 41.66%; }
.freeform-col-6 { width: 50%; }
.freeform-col-7 { width: 58.33%; }
.freeform-col-8 { width: 66.66%; }
.freeform-col-9 { width: 75%; }
.freeform-col-10 { width: 83.33%; }
.freeform-col-11 { width: 91.66%; }
.freeform-col-12 { width: 100%; }
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
var form = document.querySelector('[data-id="{{ form.anchor }}"]');
if (form) {
form.addEventListener("freeform-stripe-appearance", function (event) {
event.elementOptions.appearance = Object.assign(
event.elementOptions.appearance,
{
variables: {
colorPrimary: "#0d6efd",
fontFamily: "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,\"Helvetica Neue\",Arial,sans-serif,\"Apple Color Emoji\",\"Segoe UI Emoji\",\"Segoe UI Symbol\",\"Noto Color Emoji\"",
fontSizeBase: "16px",
spacingUnit: "0.2em",
tabSpacing: "10px",
gridColumnSpacing: "20px",
gridRowSpacing: "20px",
colorText: "#212529",
colorBackground: "#ffffff",
colorDanger: "#dc3545",
borderRadius: "5px",
},
rules: {
'.Tab, .Input': {
border: '1px solid #cbced0',
boxShadow: 'none',
},
'.Tab:focus, .Input:focus': {
border: '1px solid #0b5ed7',
boxShadow: 'none',
outline: '0',
transition: 'border-color .15s ease-in-out',
},
'.Label': {
fontSize: '16px',
fontWeight: '400',
},
},
}
);
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
/multipage-all-fields/fields/
{{ field.render }}
1
<div{{ field.attributes.container }}>
{{ field.renderInput -}}
{{- field.renderLabel }}
{{ field.renderInstructions }}
{{ field.renderErrors }}
</div>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
{% import "freeform/_templates/formatting/multipage-all-fields/_row.twig" as rowMacro %}
<div{{ field.attributes.container }}>
{{ field.renderLabel }}
{{ field.renderInstructions }}
{{ rowMacro.render(field.layout, form) }}
</div>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
Live Demo
The demo below is a live demo site that shows most of what the Demo Templates include (some sections and data has been limited).



