Color Picker on Text field
It's possible to easily implement color field type styling/handling on a regular Text field.
Instructions
To familiarize yourself with the Color field type, a basic code example looks something like this:
<label for="myFieldHandle">Choose a Color</label>
<input type="color" name="myFieldHandle" id="myFieldHandle" value="#058ffe">
2
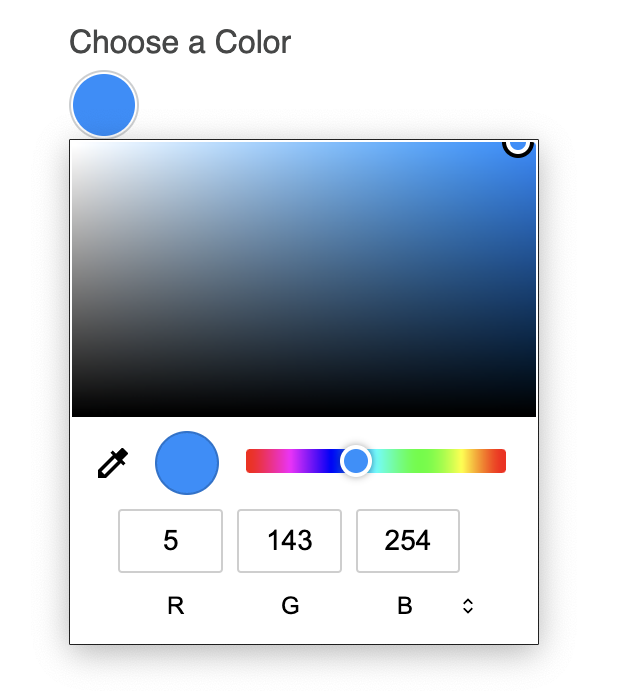
This will output the following (go ahead and play with it!):
Choose a Color
What you might like to do is replace a Text field with a color picker. That could look something like this:
{{ field.renderLabel() }}
<input type="color" id="form-input-{{ field.handle }}" name="{{ field.handle }}" value="#058ffe">
2
To add a bit of your own styling to the Color field, you can begin with the following CSS:
input[type="color"] {
-webkit-appearance: none;
border: 1px solid #cbced0 !important;
border-radius: 50% !important;
width: 35px !important;
height: 35px !important;
padding: 1px !important;
cursor: pointer;
}
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0;
}
input[type="color"]::-webkit-color-swatch {
border: none;
border-radius: 50%;
}
input[type="color"]::-moz-color-swatch {
border: none;
border-radius: 50%;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
There is no javascript necessary for this to work.
The result should look something like this:

In order for this to automatically happen inside a formatting template, you'll want to create a new one if you haven't already. If you using the Basic Light formatting template as a starting point, your code might look something like this:
{# Shortened for Example #}
...
<div class="freeform-fieldtype-{{ field.type }}">
{% if field.handle == "selectColor" %}
{{ field.renderLabel() }}
{{ field.renderInstructions() }}
<input type="color" id="form-input-{{ field.handle }}" name="{{ field.handle }}" value="#058ffe">
{{ field.renderErrors() }}
{% else %}
{{ field.render() }}
...
{# Shortened for Example #}
2
3
4
5
6
7
8
9
10
11
12
TIP
Don't forget to include the custom CSS mentioned in Step 3.
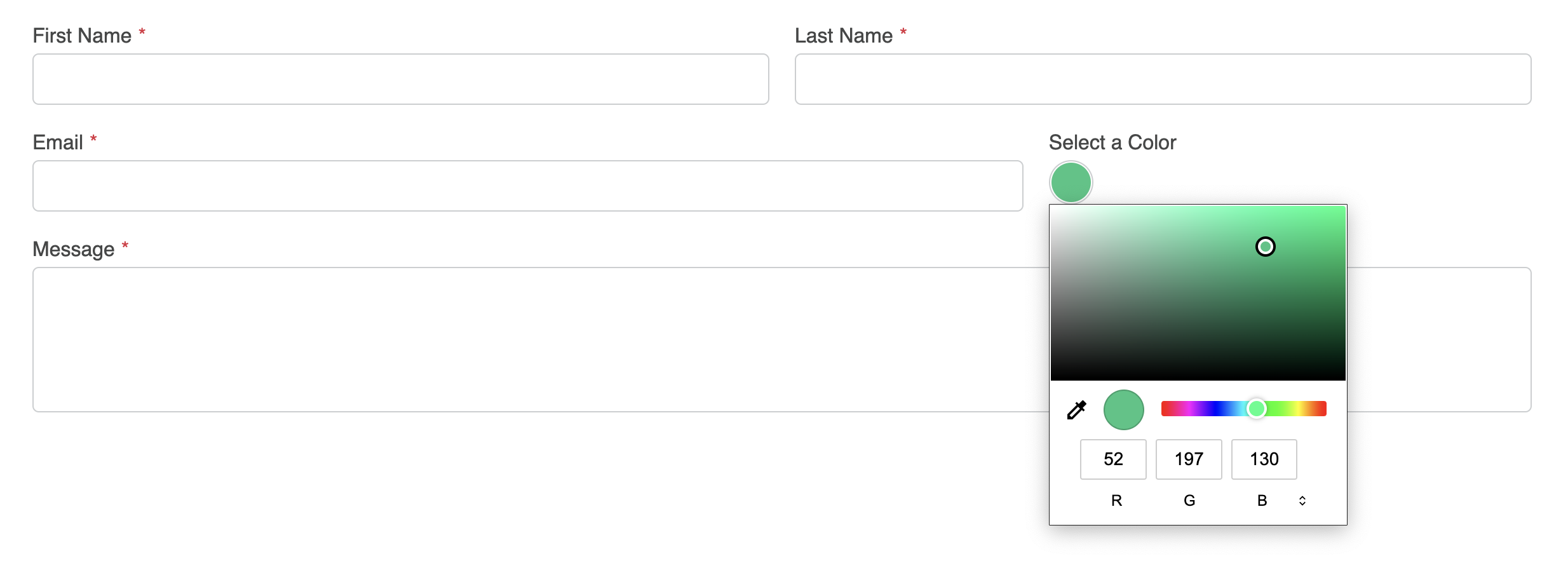
The result might look something like this:

TIP
Please see MDN Web Docs for more information about Color input elements.



