This document is for an older version of
Calendar
.
View latest version →
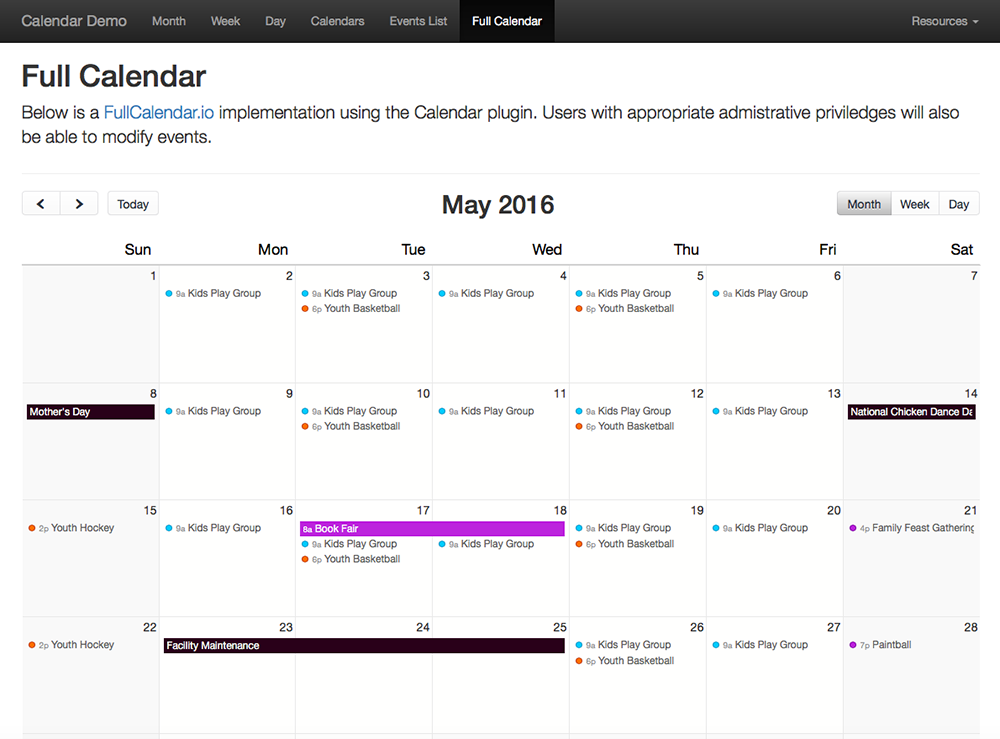
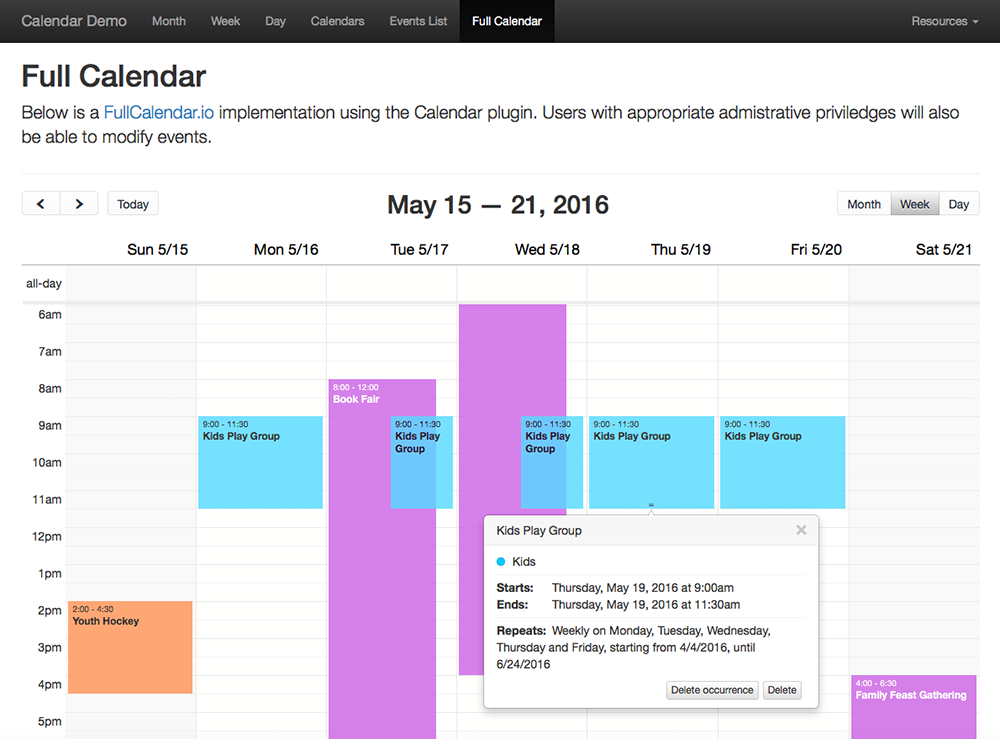
FullCalendar JS Library for Front End
Solspace Calendar allows you to implement the same FullCalendar JS library that's used in the CP Month/Week/Day views inside your front end templates, giving you an even prettier and more powerful interface. Because this is a complex integration of the library with Calendar, there currently isn't any documentation for this. Instead, it's best to observe its functionality and example code in the Demo Templates. Simply install the Demo Templates that come included with Calendar, and click to the Create tab.
Users with administrative privileges for Calendar will also be able to edit and drag and drop events through the front end.
It's important to note that this is a fairly limited method for handling the display of your events. Any adjustments needed for this will need to be done by yourself by editing CSS or modifying the code that comes included. We do not provide help/support for this.