This document is for an older version of
Calendar
.
View latest version →
Templating
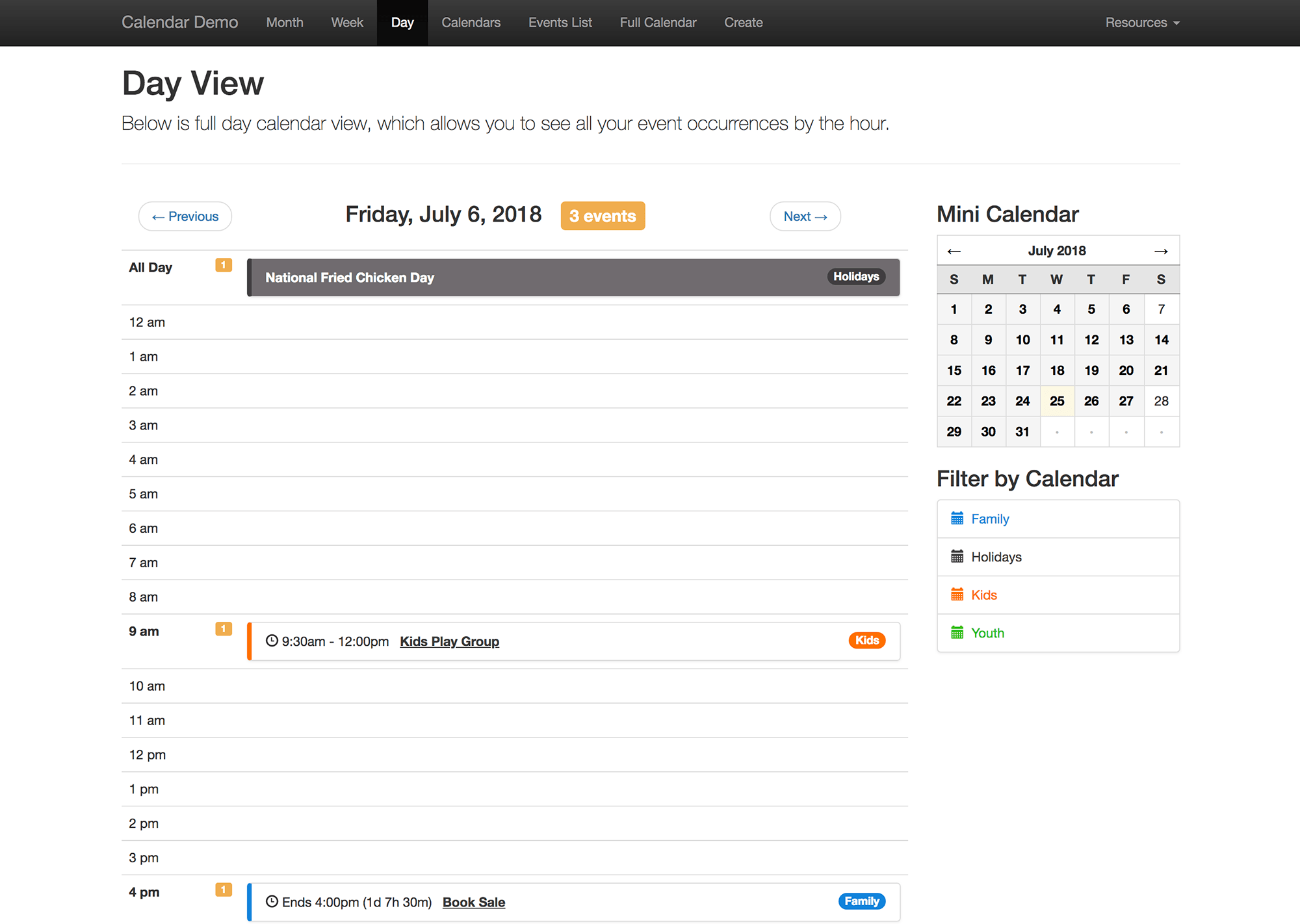
Day object
A Day object holds in itself a list of all Events that fall into this day, as well as gives the possibility to iterate over Hour object's that fall into the range of this Day object.

Properties
date#- A Date object of the starting date of the event duration
- For a Day object of April 15, 2016, this would return the Date object of
2016-04-15 00:00:00
startDate#- Basically the same as the
dateproperty
- Basically the same as the
endDate#- The ending date of the Day object's day, e.g -
2016-04-15 23:59:59in this case
- The ending date of the Day object's day, e.g -
previousDate#- Returns a Date object of the previous day relative to the
dateproperty, e.g.2016-04-14 00:00:00in this case
- Returns a Date object of the previous day relative to the
nextDate#- Returns a Date object of the next day relative to the
dateproperty, e.g.2016-05-16 00:00:00in this case
- Returns a Date object of the next day relative to the
events#- Contains a list of Events that fall into this Day object's range
eventCount#- The number of events in the
eventsproperty
- The number of events in the
Methods
dateRange(int before, int after)#- Returns a list of Date objects ranging
beforenumber of days beforedateandafternumber of days afterdate - E.g.
day.dateRange(6, 6)would return a list starting from2016-04-09and ending in2016-04-21assuming the Day object'sdateis2016-04-15
- Returns a list of Date objects ranging
containsDate(dateObject)#- Returns true if the
dateObjectprovided is within the Day object's date range. Typically used for handling CSS and title behavior in Month view templates for events that span multiple days. - E.g.
day.containsDate(event.startDateLocalized)would return true if the Day object would be April 15, 2016, and theevent.startDateLocalizedwould be2016-04-15 17:30:00, but false if theevent.startDateLocalizedwould be2016-04-16 00:00:00
- Returns true if the
Usage in Templates
Iterate through the hours of the day
{% set day = craft.calendar.day({
date: "today",
calendar: ["holidays", "sports"]
}) %}
{% for hour in day %}
{% for event in hour.events %}
<div style="{{ event.calendar.color }};">
{{ event.title }}
</div>
{% endfor %}
{% endfor %}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
Iterate through all events in the day
{% set day = craft.calendar.day({
date: "today",
calendar: ["holidays", "sports"]
}) %}
{% for event in day.events %}
<div style="{{ event.calendar.color }};">
{{ event.title }}
</div>
{% endfor %}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10



