This document is for an older version of
Freeform
.
View latest version →
Element Field Types
Freeform includes 2 field types:
- Freeform Forms - allows you to assign/relate forms to other element types such as Entries.
- Freeform Submissions - allows you to assign/relate form submissions to other element types such as Entries.
Here's an overview on how to use these field types:
Creating a Freeform field
Creating a Freeform Form field is done just like any other fieldtype, here's an overview of the process:
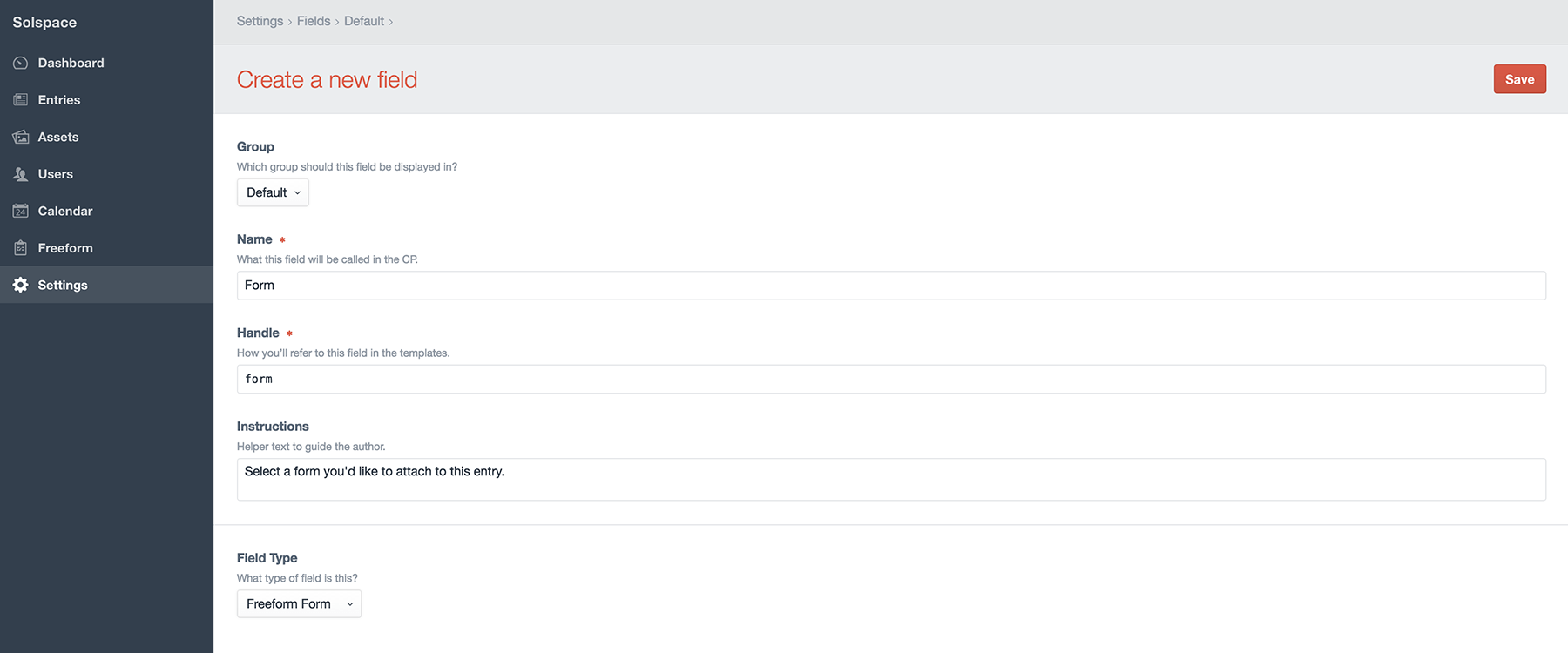
- Go to the Settings area in Craft control panel. Click on Fields.
- Click the New field button in the top right corner.
- Name the field as you wish. For example: Related Form with a handle of relatedForm.
- For the Field Type option, select Freeform Form or Freeform Submissions from the list.
- Selection Label is the text that will appear on the button which opens the Freeform Form selection pop-up dialog.
- Click the Save button in the top right corner to save the new field.
Your Freeform Form/Submissions field is now available to be assigned to other sections.

How the Fieldtypes work
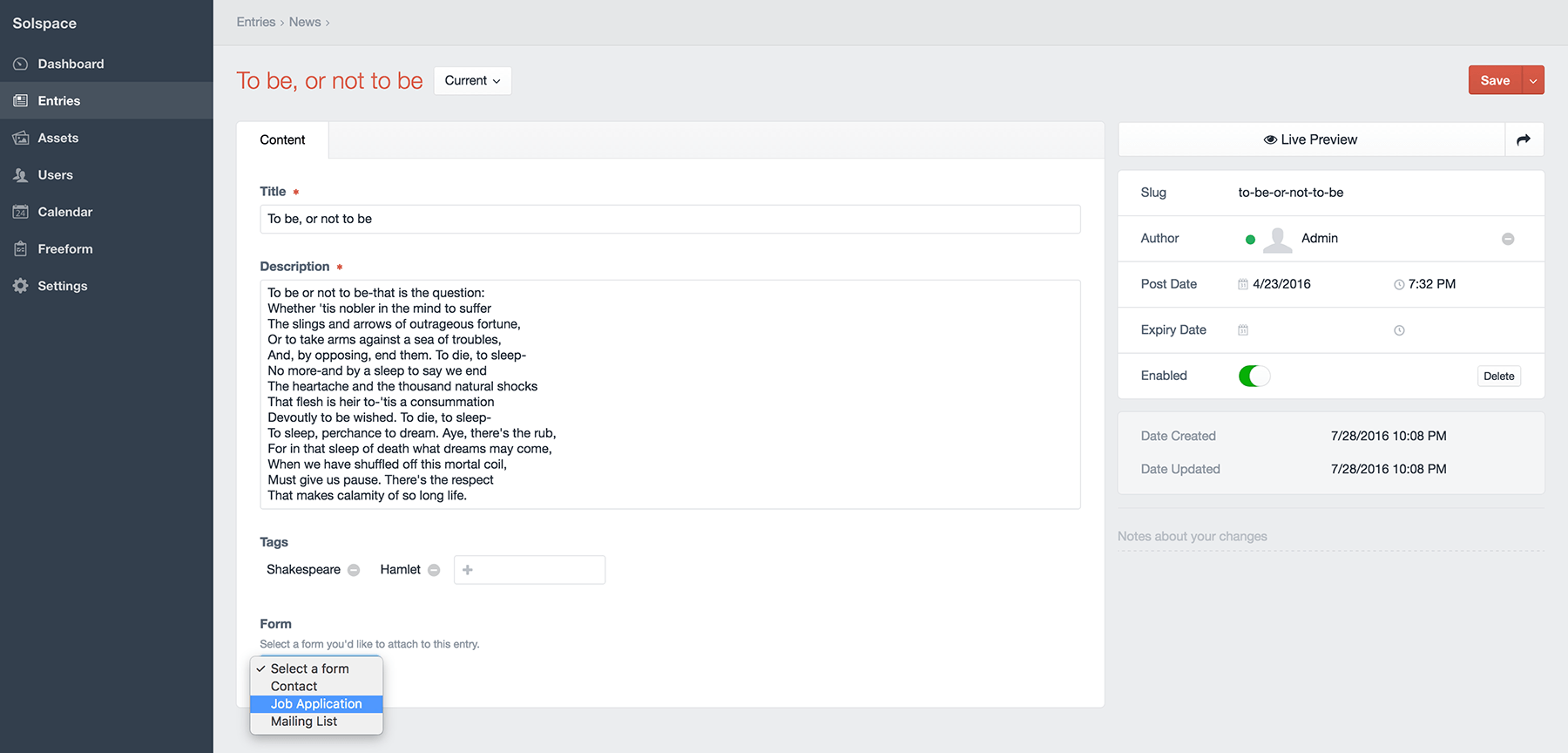
The Freeform Form (or Submissions) fieldtype lets the user assign any Freeform form (or form submissions) to any element: a section entry, categories, assets, etc.

Template Properties
The Submissions field type can access anything in the Submission object. For the Form field type, the following are template properties are available:
name#- Outputs the name of the form
handle#- Outputs the handle of the form
id#- Outputs the unique ID of the form
description#- Outputs the description of the form
render()#- Outputs the full form, rendering it with the Formatting Template specified in Composer for the form.
Usage in Templates
An example of template code you would use to display a Freeform form (with field handle of myFreeformfieldname) that is attached to a Craft Entry would look something like this:
{% for entry in craft.entries.section('news').limit(10) %}
<div class="entry">
<h2><a href="{{ entry.url }}">{{ entry.title }}</a></h2>
{{ entry.summary }}
{% if entry.myFreeformfieldname is defined and entry.myFreeformfieldname is not empty %}
<h3>{{ entry.myFreeformfieldname.name }}</h3>
{{ entry.myFreeformfieldname.render() }}
{% endif %}
</div>
{% endfor %}
2
3
4
5
6
7
8
9
10
If you'd like to automatically pass content from another element (such as a Craft Entry) into Freeform field(s), you'd have to use the overrideValues property inside your formatting template.
For example, if you want to pass a title of an entry to a Freeform field, and the entry slug was in the second segment of your URL, you should set that in your formatting template. Also be sure to include a hidden Freeform field in your form (in this case called entryTitle). Your formatting template code might look something like this:
{% set entry = craft.entries.slug(craft.request.getSegment(2)).first() %}
{{ form.renderTag({
overrideValues: { entryTitle: entry.title }
}) }}
2
3
4
5
Below is example code for displaying form submissions that have been attached to a blog entry (from a field called formSubmissions).
{% set blogs = craft.entries.section("blog").limit(20) %}
{% for blog in blogs %}
<h2>{{ blog.title }}</h2>
<ul>
{% for submission in blog.formSubmissions %}
<li>{{ submission.title }}</li>
{% endfor %}
</ul>
{% endfor %}
2
3
4
5
6
7
8
9
10



